Hướng dẫn thiết kế Website bán hàng miễn phí tại Di4L

Các bước cơ bản để tạo website:
Bước 1: Vào trang web di4l.vn
Bước 2: Chọn Giao diện -> Giao diện Web

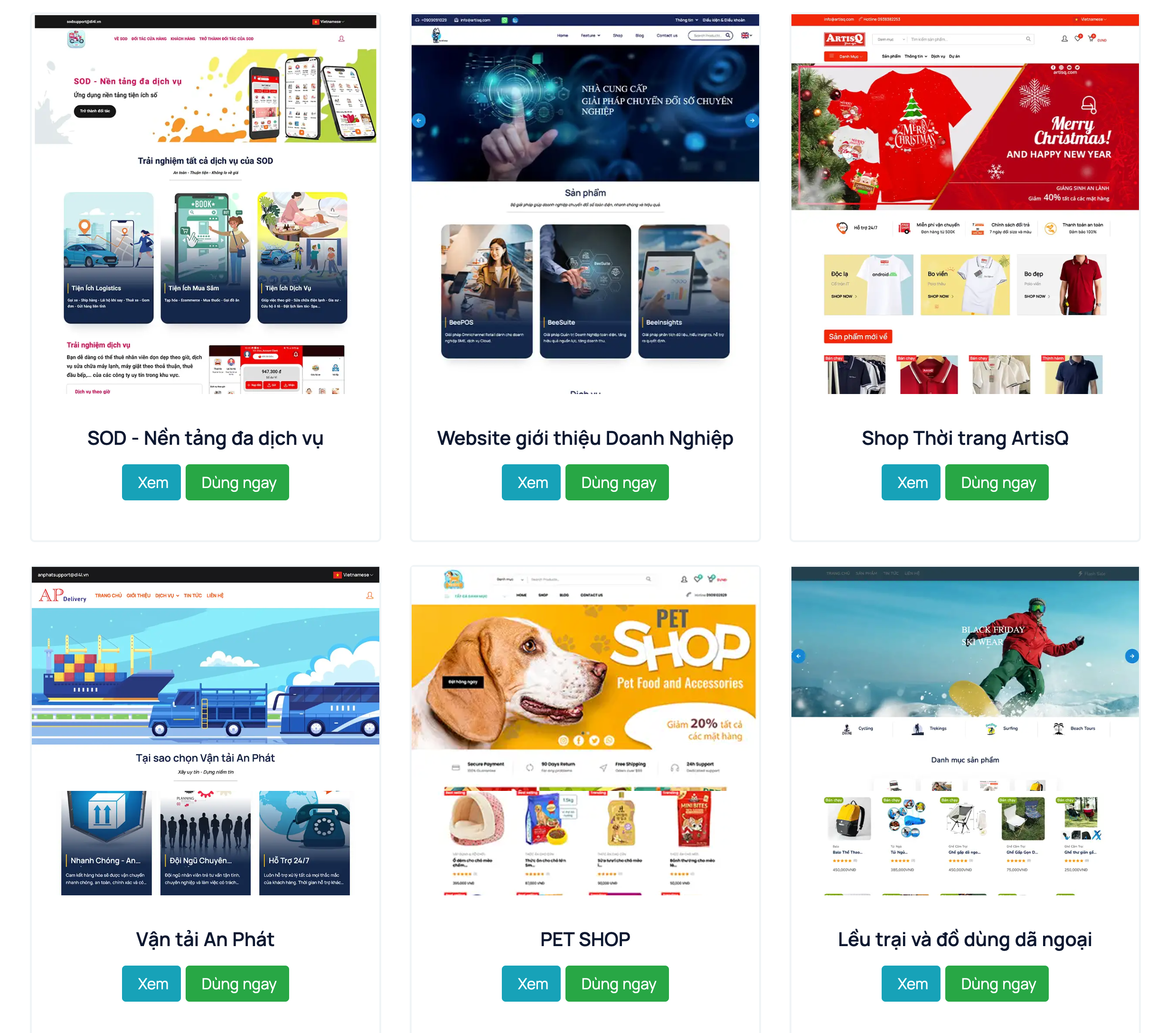
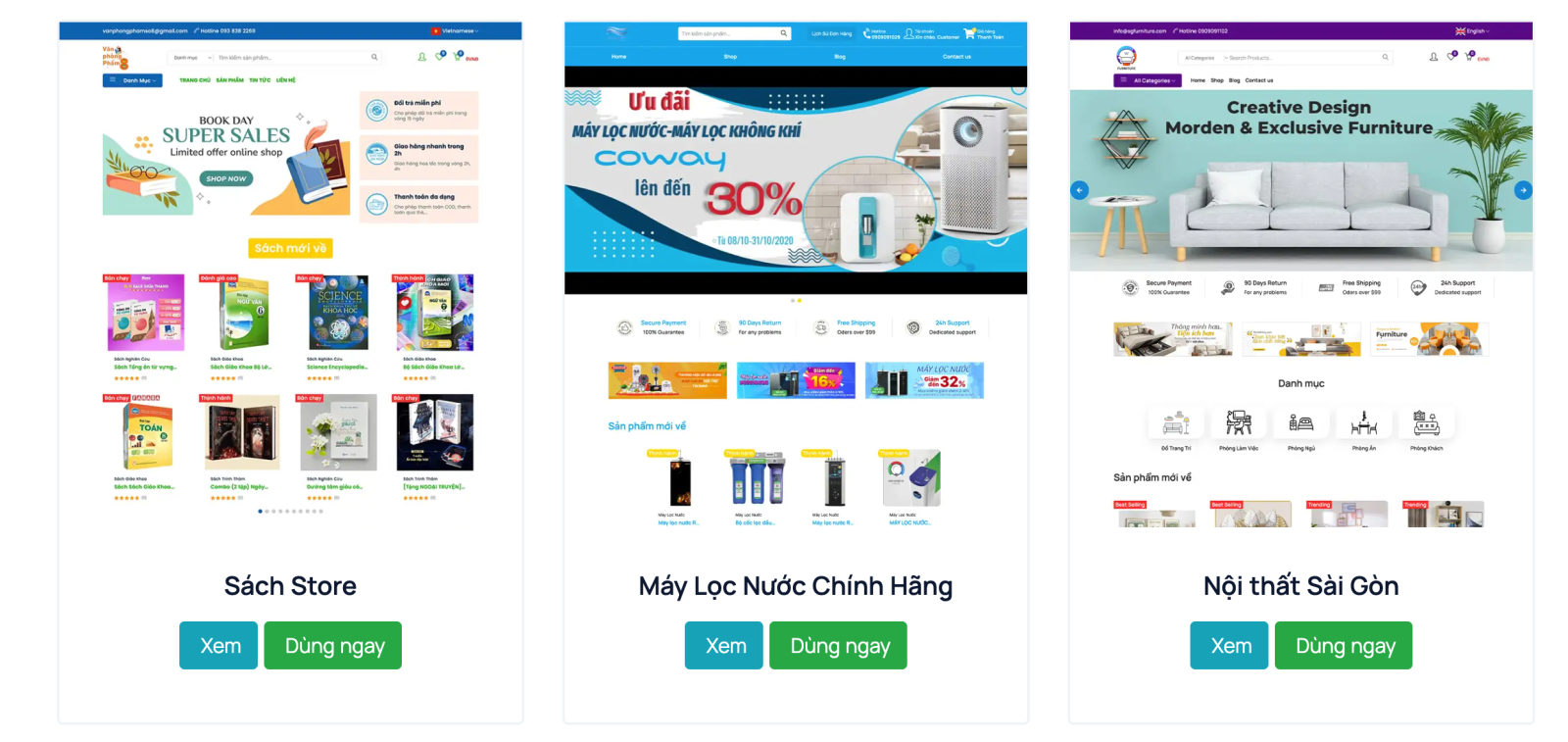
Hiển thị danh sách website bán hàng mẫu, bạn có thể tham khảo mẫu website bạn thấy phù hợp với nhu cầu về định dạng, cách trình bày sản phẩm,… Mình lưu ý bạn nên quan tâm layout hiển thị, bố cục website, nếu có website mẫu cùng sản phẩm với cửa hàng bạn đang kinh doanh càng tốt, vì bạn có thể dễ dàng thay đổi theo sản phẩm của mình trong trang quản trị trang web (Web Admin).

Ứng với mỗi website mẫu sẽ có 2 button:
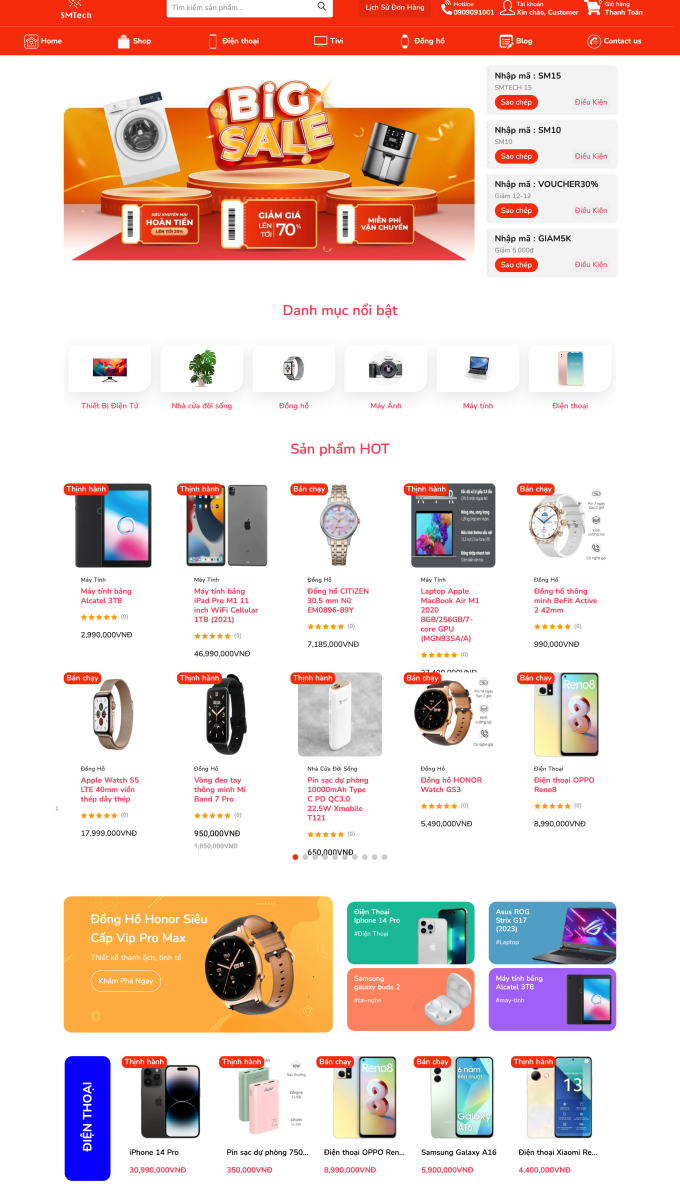
+ Xem: cho phép bạn xem trước website bao gồm các chức năng của trang web.
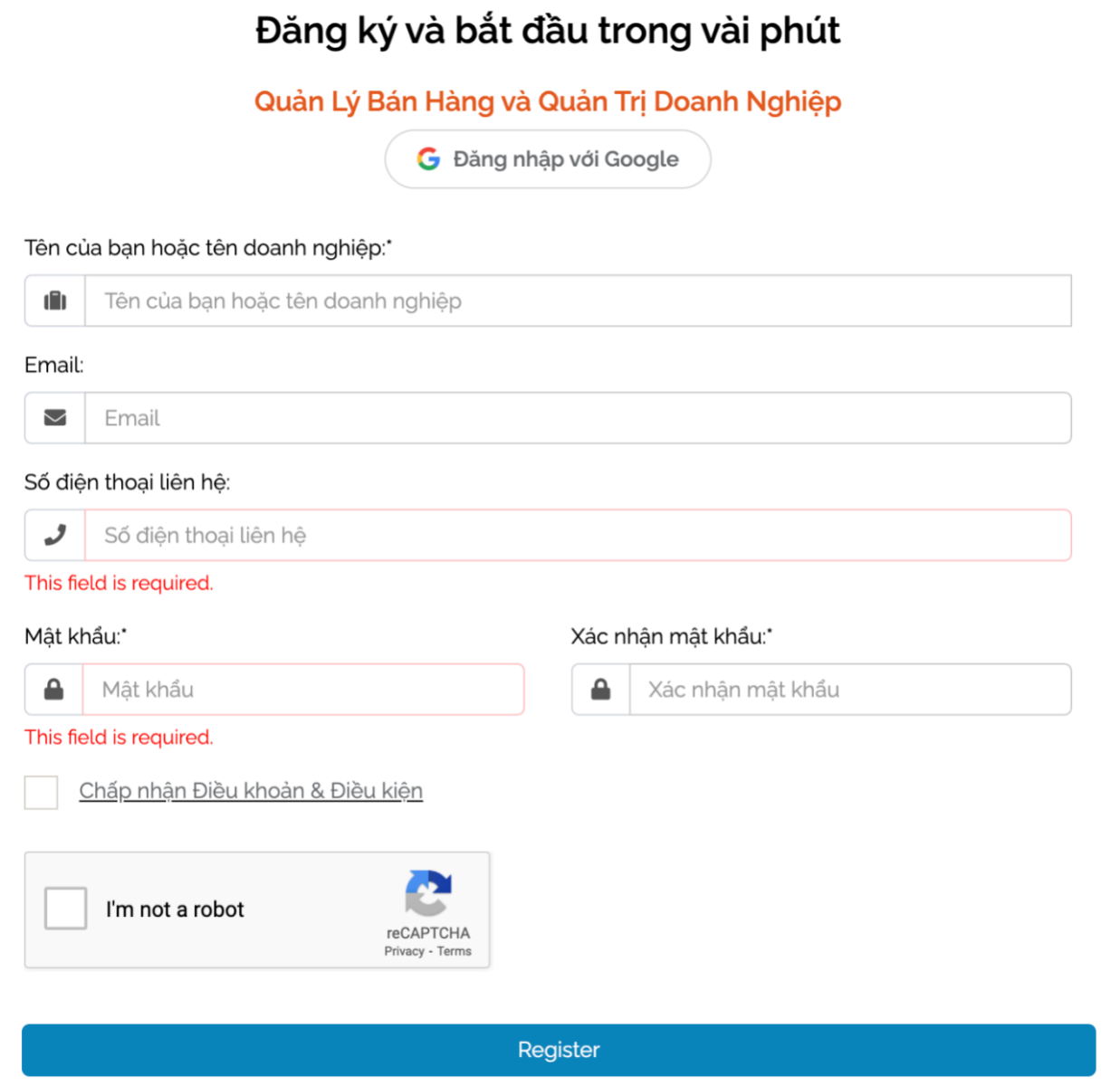
+ Dùng ngay: khi chọn website phù hợp, bạn muốn sử dụng giao diện website mẫu để tạo website bán hàng của mình. Bạn nhấn nút “Dùng ngay” sẽ được giao diện như hình bên dưới:

Trong đó:
+ Tên của bạn hoặc Tên Doanh Nghiệp: thông tin này có thể chỉnh sửa trong trang quản trị Admin.
+ Điền tất cả thông tin trong bản, sau đó nhấn vào 2 điều kiện “Chấp nhận Điều khoản & Điều kiện” và “I’m not a robot”. Sau đó, nhấn nút “Register” -> sẽ vào màn hình sau:

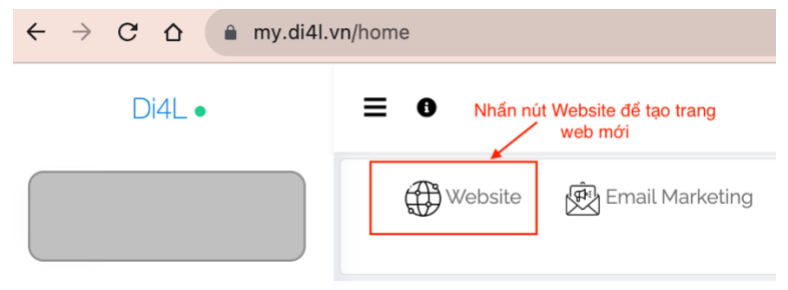
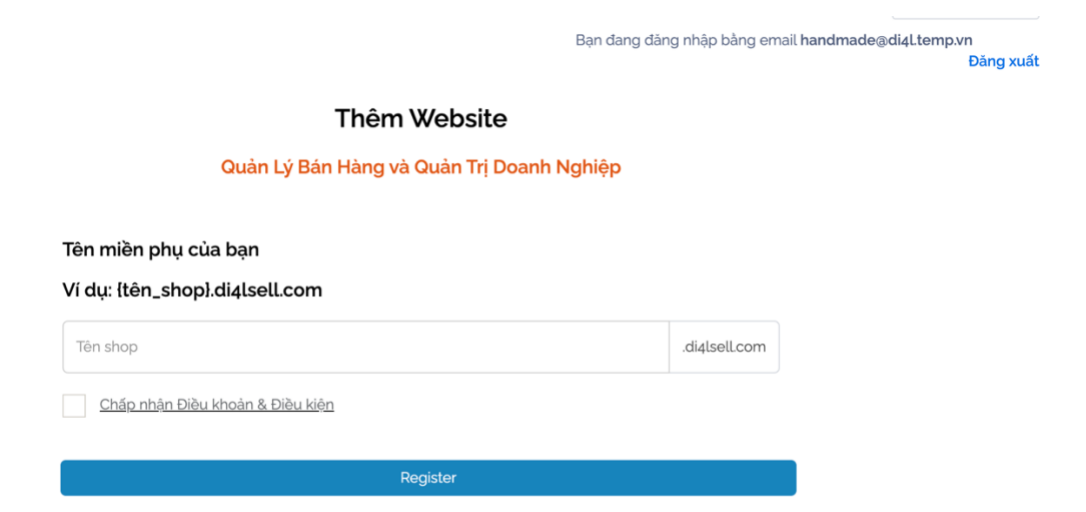
Để tạo trang web bán hàng, bạn nhấn vào nút Website được tô đỏ ở màn hình trên -> sẽ xuất hiện màn hình đăng kí tên miền cho wesbite. Do bạn đang sử dụng miễn phí nên sử dụng domain: di4lsell.com. Tên miền không thể thay đổi cho nên bạn nên lựa chọn tên miền phù hợp với mục đích kinh doanh và sản phẩm đang bán. Sau này nếu bạn có mong muốn thay đổi tên miền riêng, bạn có thể liên hệ di4l.vn để được hỗ trợ.

Lưu ý: bạn chỉ cần điền tên shop (không có khoảng trắng). Sau khi thực hiện xong và nhấn tiếp “Register”, một email xác thực tài khoản sẽ được gửi đến email bạn đăng kí. Vào hộp thư và nhấp vào email yêu cầu xác thực tài khoản để hoàn thành bước đăng kí.

Sau khi xác thực mail thành công, bạn vào lại domain sẽ thấy được website với domain là của bạn nhưng toàn bộ thông tin về sản phẩm là của website mẫu. Đừng lo lắng, phần tiếp theo sẽ hướng dẫn về việc thêm sản phẩm mới, cập nhật thông tin nội dung website.
Hướng dẫn cập nhật thông tin website, sản phẩm
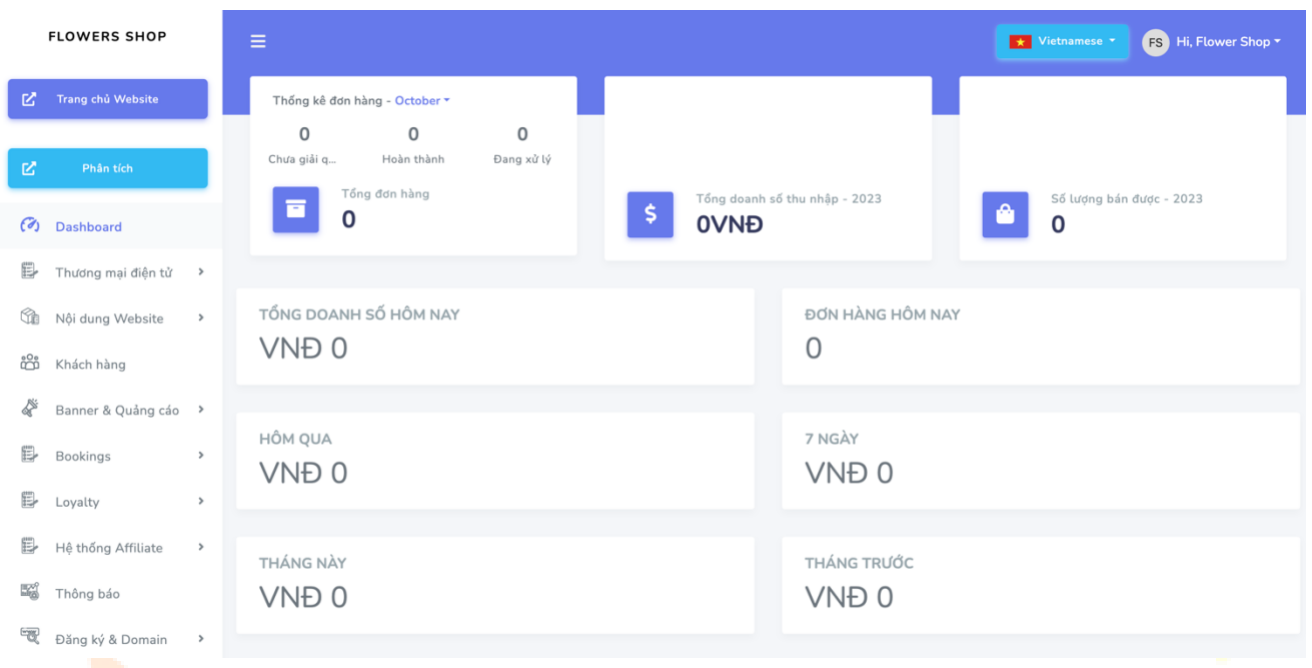
Để thực hiện được, trước tiên bạn cần login vào trang quản trị Admin với email và password bạn đã đăng kí trước đó. Bạn sẽ thấy trang Admin như bên dưới:

Mình sẽ hướng dẫn bạn chỉnh sửa theo nhu cầu và nắm được những thành phần quan trọng, còn những phần khác bạn có thể tham khảo vì nội dung trình bày và tiêu đề cũng dễ hiểu.
1. Thay đổi thông tin doanh nghiệp trên website
Mình thấy phần này quan trọng nhất, trước tiên website phải chứa được những thông tin của riêng shop như: địa chỉ, hiển thị địa chỉ shop trên bản đồ, thông tin cửa hàng,…
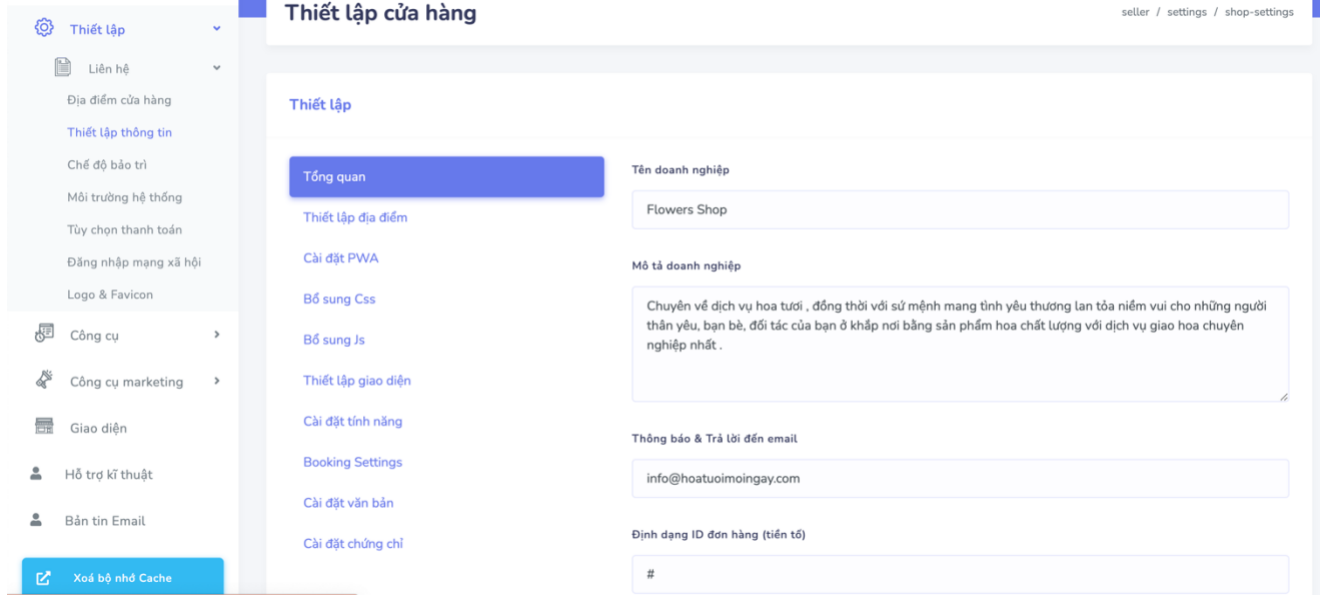
Để cập nhật thông tin bạn vào mục Thiết lập/Settings:

Trong đó:
a. Thiết lập thông tin: thiết lập về tên Doanh nghiệp, mô tả doanh nghiệp,…
- Tổng quan: điền tất cả thông tin liên quan đến doanh nghiệp của bạn
- Thiết lập địa điểm: địa chỉ kinh doanh
- Thiết lập giao diện: cho phép thay đổi màu sắc nền, màu chữ, font chữ, kích thước chữ,…
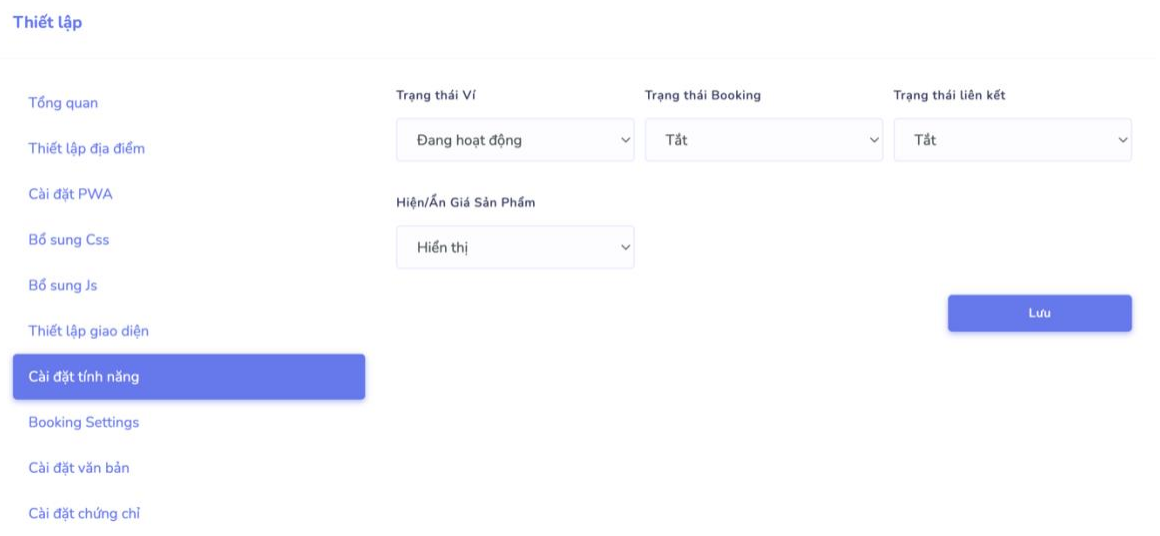
- Cài đặt tính năng: cho phép bật/tắt các tính năng như: ví, booking, hiện/ẩn giá sản phẩm.

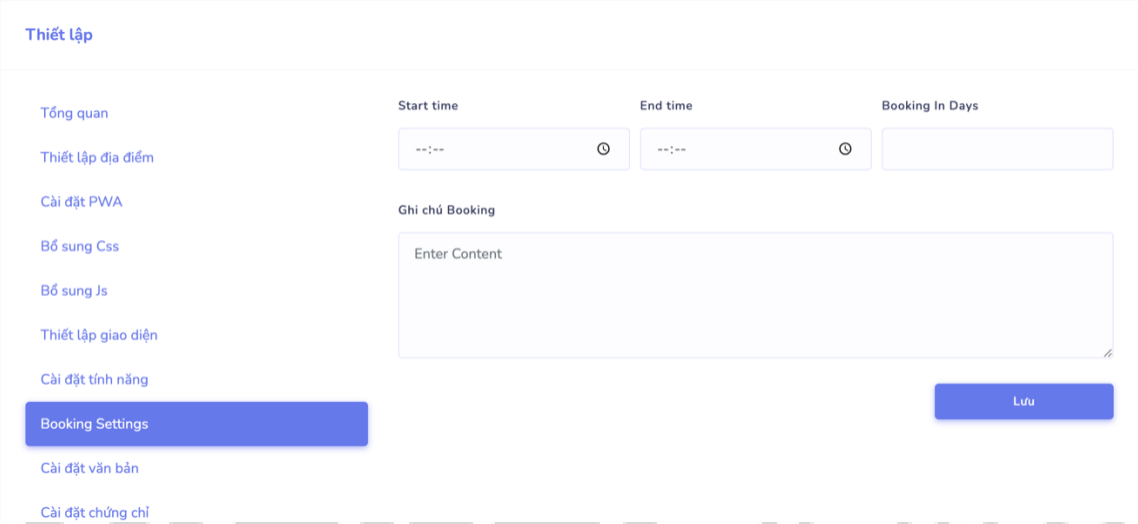
- Booking Settings: Nếu bạn có nhu cầu mở tính năng cho khách hàng book lịch đối với các spa, nhà hàng…, bạn vào Booking Settings, chọn thời gian bắt đầu và kết thúc booking,…

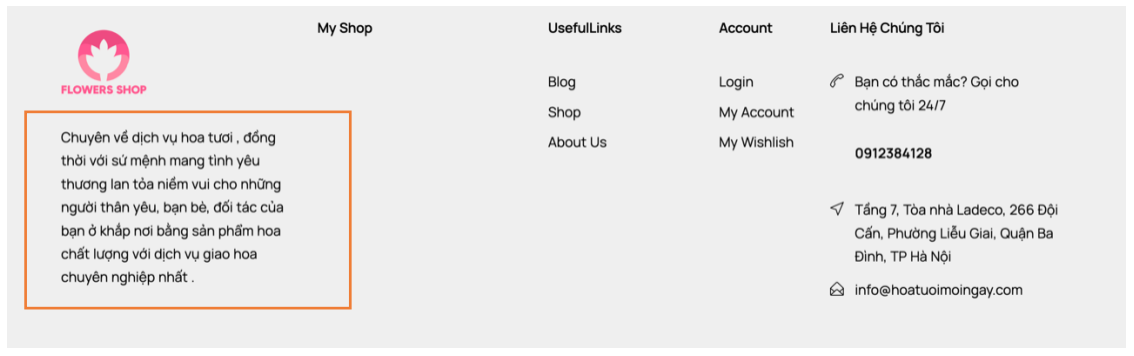
- Cài đặt văn bản: cập nhật text ở chân trang/footer. Nội dung văn bản sẽ được hiển thị trong ô vuông bên dưới.

- Cài đặt chứng chỉ: nếu doanh nghiệp có chứng chỉ quan trọng cần hiển thị cho khách hàng, bạn có thể vào mục này. Ngược lại bạn có thể bỏ qua.
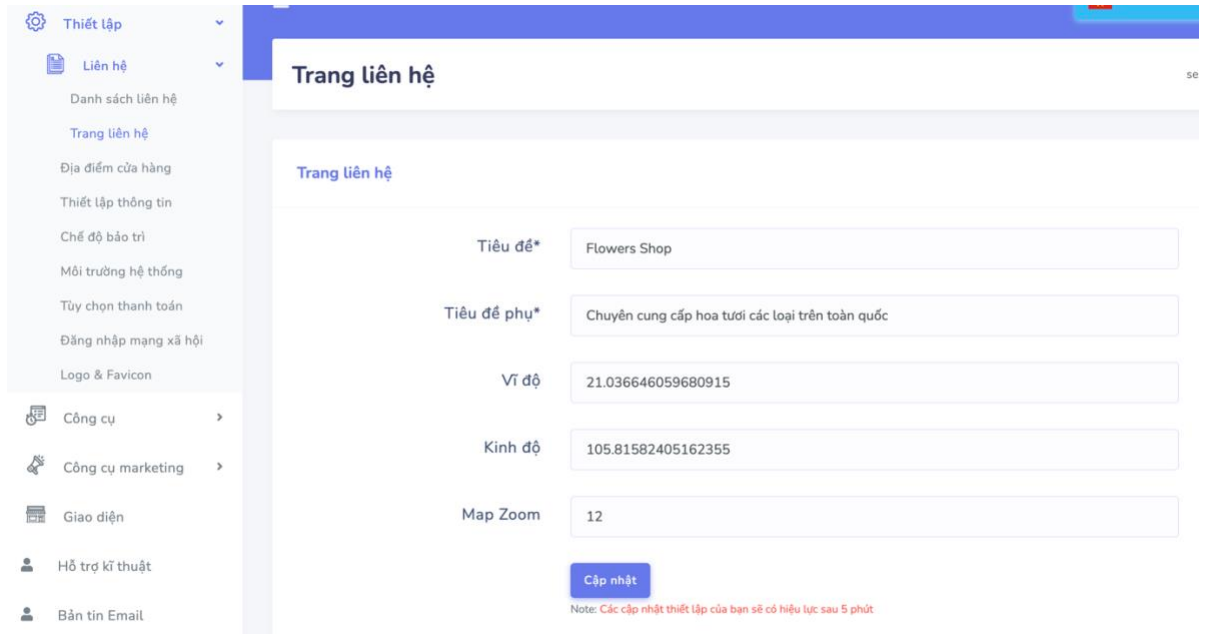
b. Hiển thị bản đồ/map cho khách hàng biết vị trí của shop trong mục Liên hệ. Vào mục Liên hệ -> Trang liên hệ:

- Tiêu đề, tiêu đề phụ: hiển thị trên map khi người dùng click vào sẽ thấy thông tin shop.
- Vĩ độ, kinh độ: là toạ độ của vị trí Shop của bạn. Bạn có thể lấy toạ độ trên google map.
- Map Zoom: giá trị mặc định 12. Sau đó, nhấn nút Cập nhật.
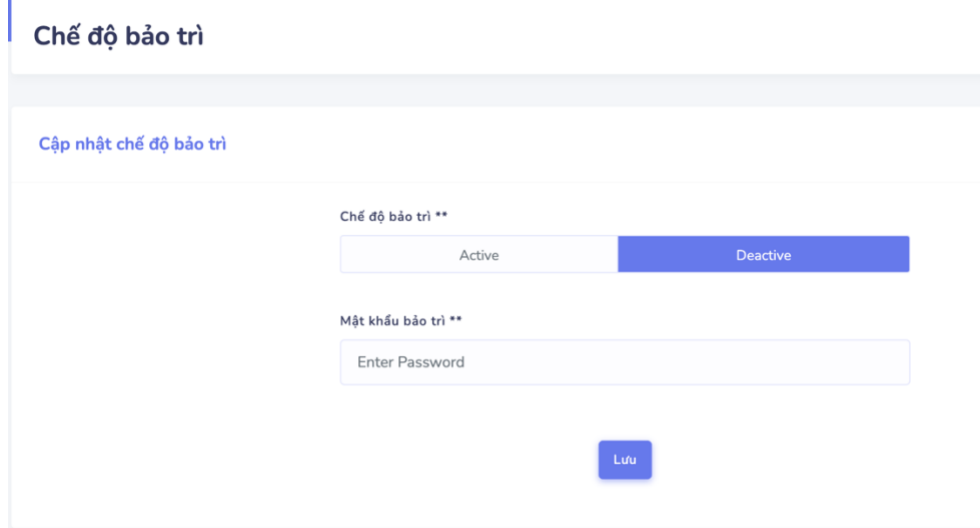
c. Chế độ bảo trì: bật/tắt chế độ bảo trì nếu cửa hàng có chính sách bảo trì hoặc không.

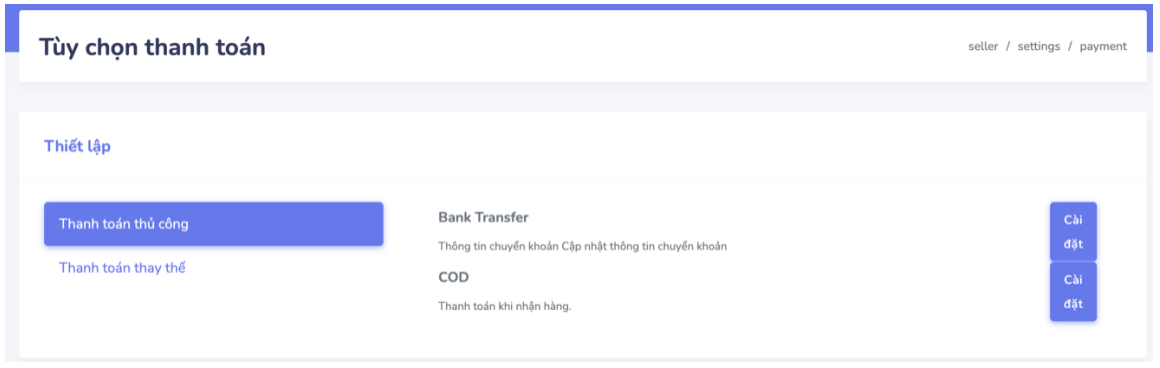
d. Tuỳ chọn thanh toán: cho phép thêm chính sách thanh toán phù hợp như: COD, chuyển khoản,…

e. Logo & Favicon: cập nhật logo và favicon của website.
- Logo: kích thước khuyến cáo 512x512px.

- Favicon: hình ảnh phải ở định dạng favicon, bạn có thể sử dụng sử dụng công cụ chuyển đổi online để chuyển logo với định dạng .png, .jpeg thành .favicon. Kích thước khuyến nghị: 32x32px.

2. Thêm/Sửa/Xoá menu trên topbar, header và footer:
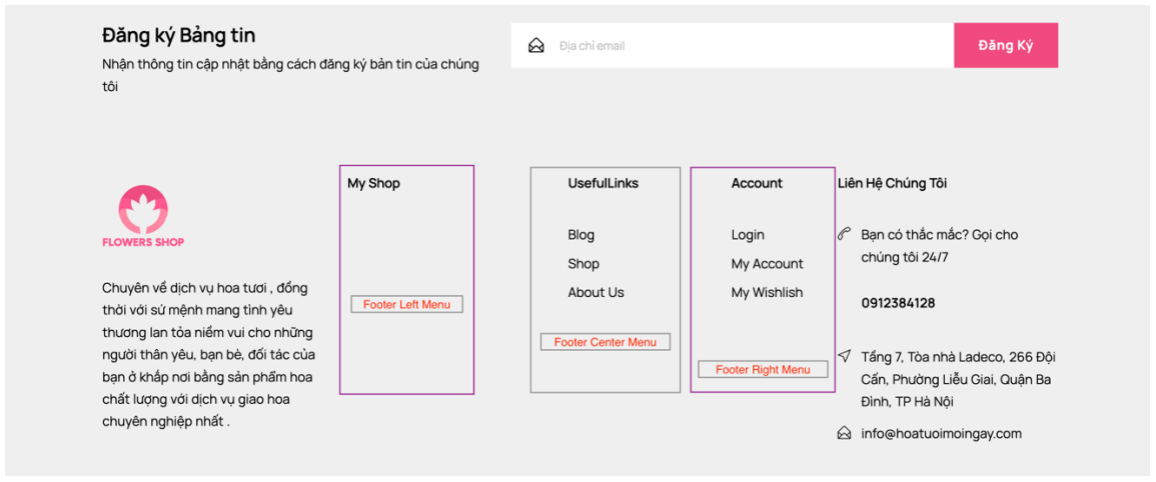
a. Vị trí các menu có thể hiển thị trên website (xem hình bên dưới):

b. Thêm/Xoá/Sửa menu:
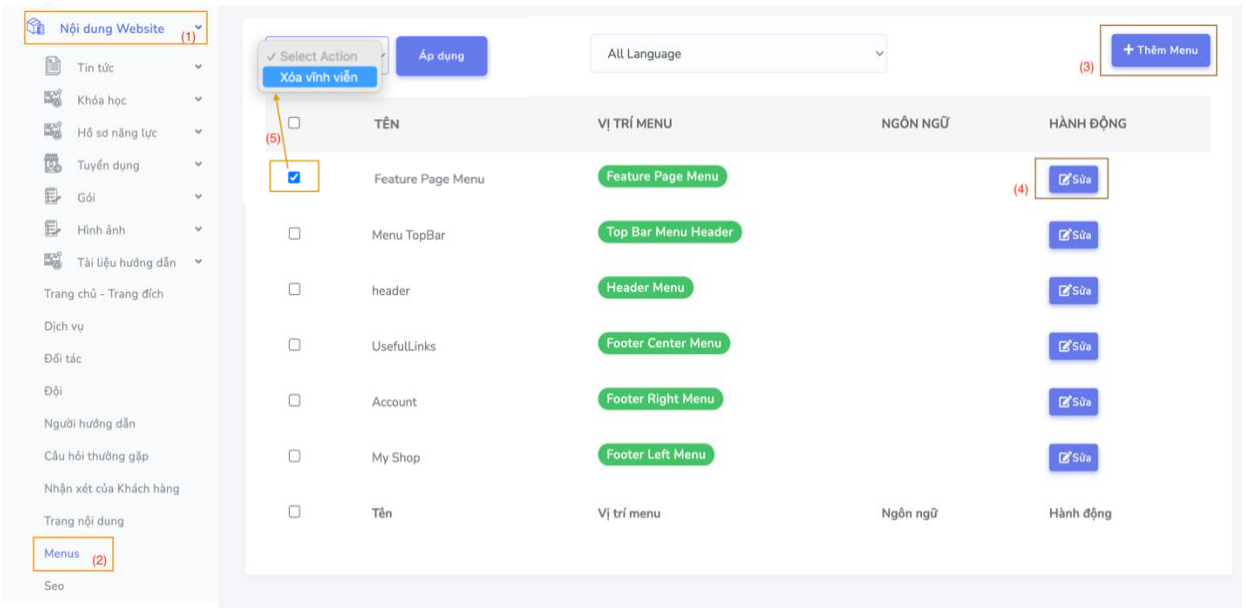
Để chỉnh sửa/thêm/xoá menu, vào mục “Nội dung Website” -> “Menus”:

Trong đó:
(3): Thêm menu mới.
(4): Sửa menu bao gồm tên menu và các thành phần trong menu đó.
(5): Xoá menu, khi thực hiện xoá không thể khôi phục lại. Bạn chỉ có thể tạo lại menu mới.
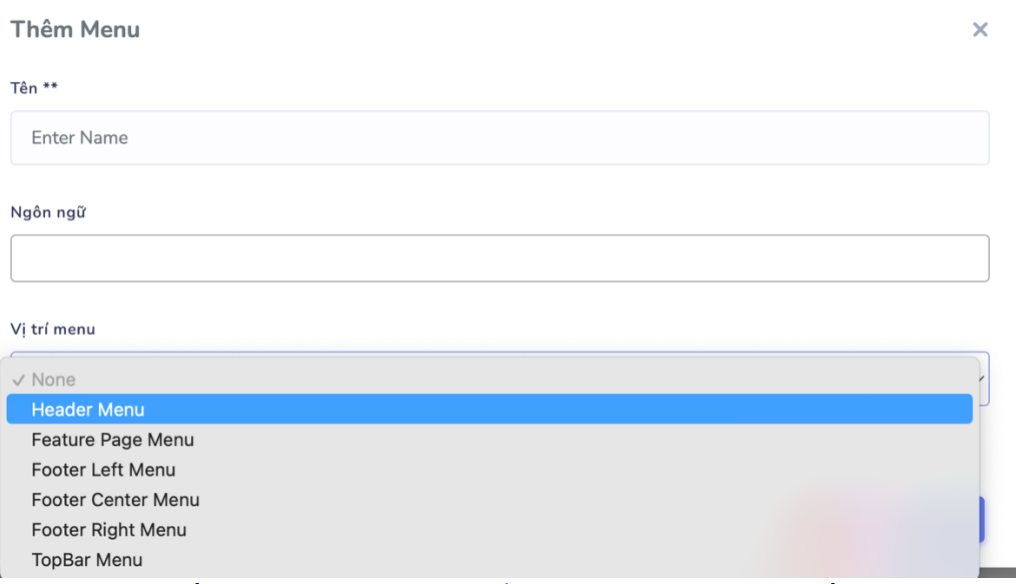
c. Thêm menu mới:
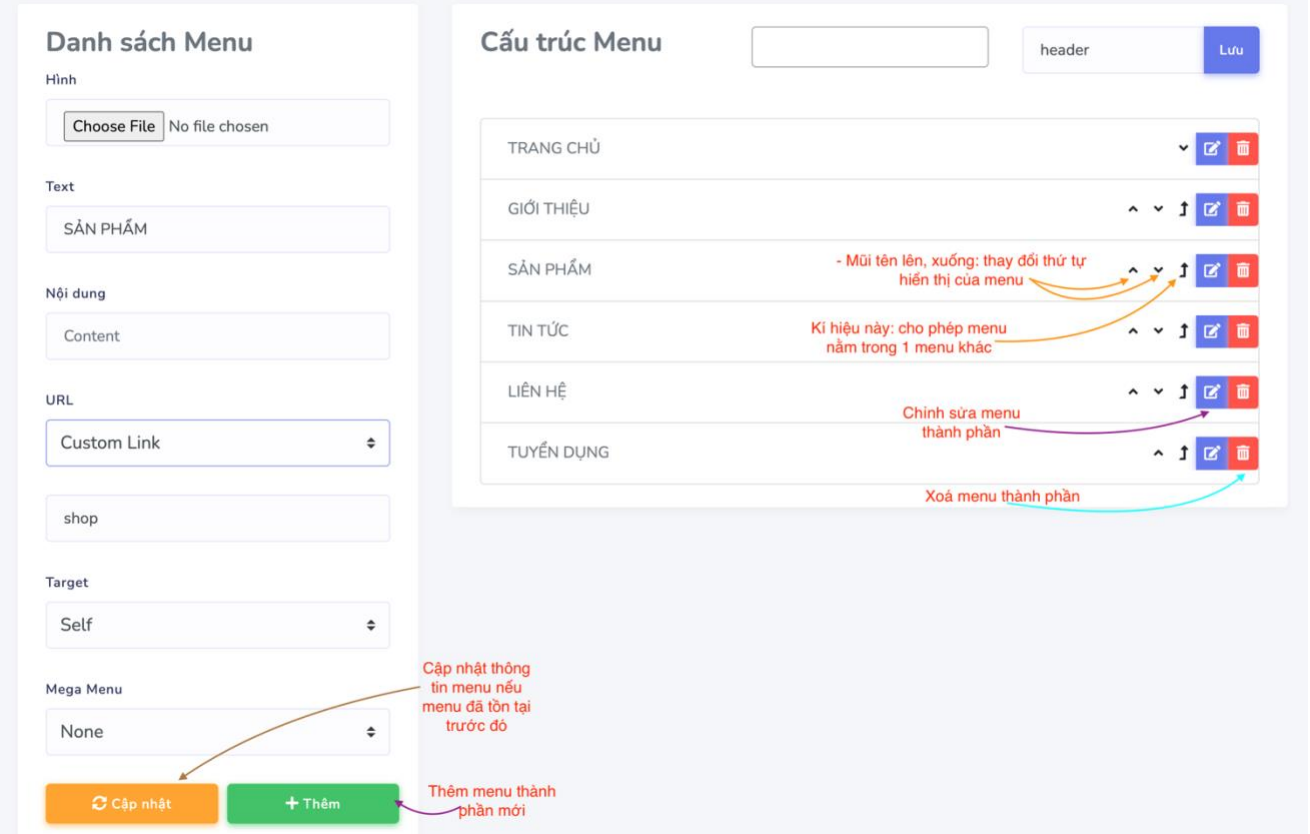
Dựa vào vị trí hiển thị trên menu được đề cập ở mục a, bạn có thể chọn vị trí menu phù hợp. Khi tạo menu và nhấn nút “Lưu”, ta sẽ được màn hình cho phép thêm các menu thành phần bên trong như sau:

Trong đó, cần đặc biệt quan tâm đến cách liên kết giữa menu và nội dung bên trong website. Ví dụ: khi người dùng nhấp vào SẢN PHẨM -> trang website sẽ tự điều hướng đến các sản phẩm đã được tạo trước đó.
Để thực hiện chức năng link sản phẩm, bạn click và URL bên trái có 2 tuỳ chọn:
+ Trang: sẽ link tới trang nội dung bạn tạo riêng.
+ Custom Link: sẽ ghi nhớ các thành phần trong website như:
Sản phẩm -> shop.
Tin tức -> blog
Liên hệ -> contact-us
Tuyển dụng -> career
Sau đó, trường URL, bạn sẽ chọn loại trang link tới và trang đích đến.

Tuy nhiên, ban đầu khi tạo trang web sẽ có sẵn menu và bạn chỉ cần xem và thay đổi nội dung phù hợp.
Cập nhật và thay đổi các section trong màn hình trang chủ (Quan trọng)
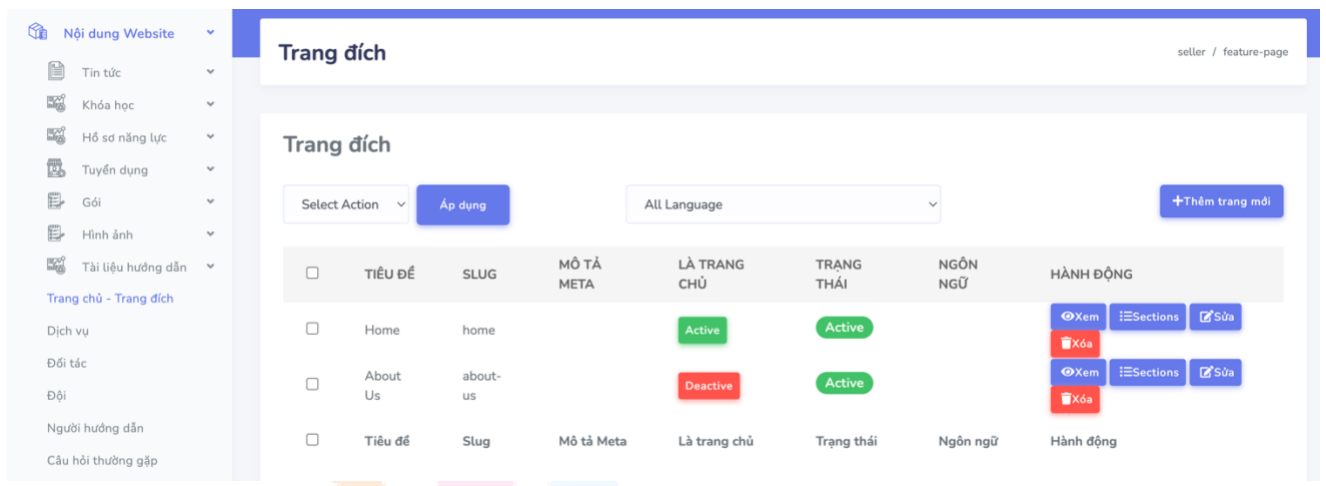
Để chỉnh sửa các thành phần cũng như định dạng các section trong trang chủ, ta vào mục “Nội dung Website” -> “Trang chủ - Trang đích”.

Trong đó:
+ Thêm trang mới: tạo trang trống mới chưa có section nào hoặc bạn có thể sử dụng trang mẫu có sẵn.
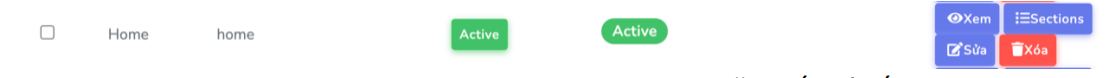
+ “LÀ TRANG CHỦ”: Active khi bạn muốn chỉ định một trang nào đó làm trang chủ, ngược lại chọn Deactive.
+ “TRẠNG THÁI”: Active là đang hoạt động, Deactive: ko hiển thị ra bên ngoài.
+ Sửa: chỉ sửa thông tin của trang (không phải các section của trang).
+ Sections: thay đổi, cập nhật các thành phần sẽ hiển thị trong trang đó.
+ Xoá: xoá vĩnh viễn không phục hồi lại được.
- Nội dung trang sẽ được hiển thị từ dưới Header menu và trên phần Đăng kí bản tin.
- Nhìn vào nội dung trang sẽ có 6 sections, mỗi section sẽ có định dạng riêng (có thể tuỳ chọn theo mục đích và mong muốn của bạn).

b. Tạo trang mới:

• Trường hợp 1- Không chọn nhập trang mẫu:
Nhập các trường bắt buộc để tạo menu, khi tạo xong trang trống chưa có bất cứ section nào.
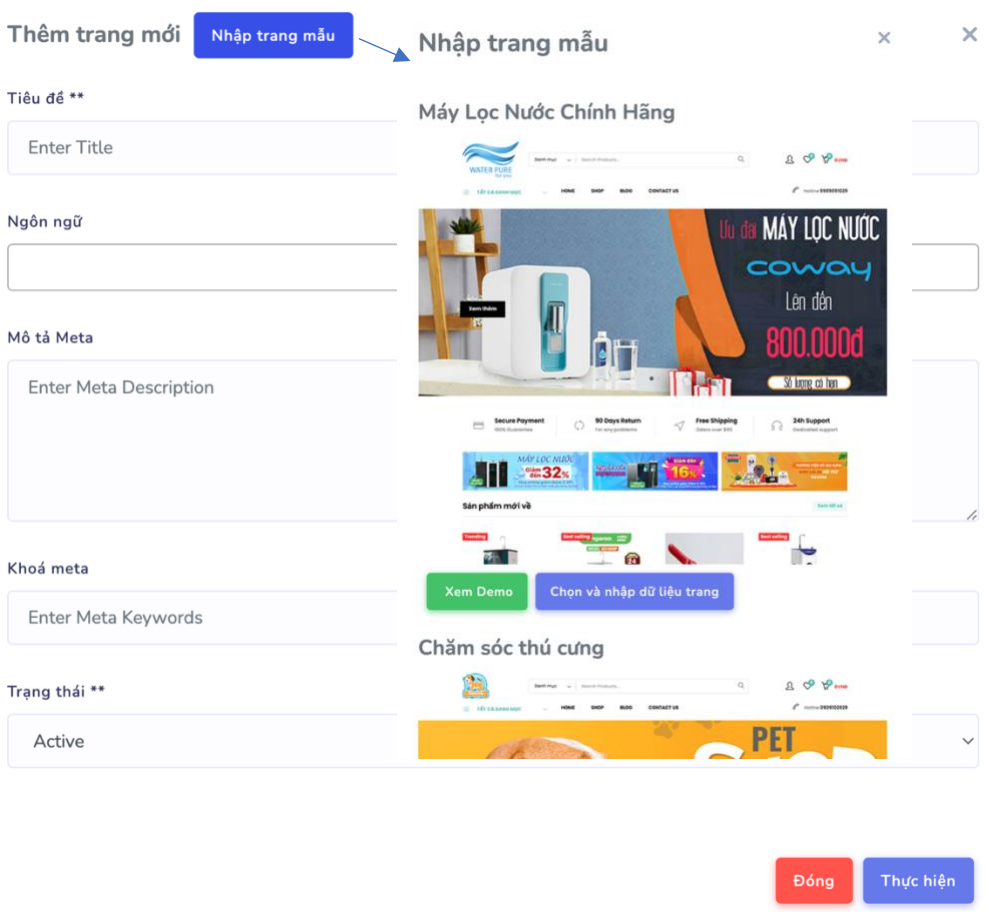
• Trường hợp 2- Chọn nhập trang mẫu:
Nhấp vào nút “Nhập trang mẫu” sẽ hiển thị ra các trang chủ mẫu, bạn có thể chọn 1 mẫu trang yêu thích. Những section nào mà dữ liệu trong website của bạn có sẵn sẽ được điền vào, những section không có dữ liệu sẽ được import vào giống như giao diện trang chủ bạn chọn.
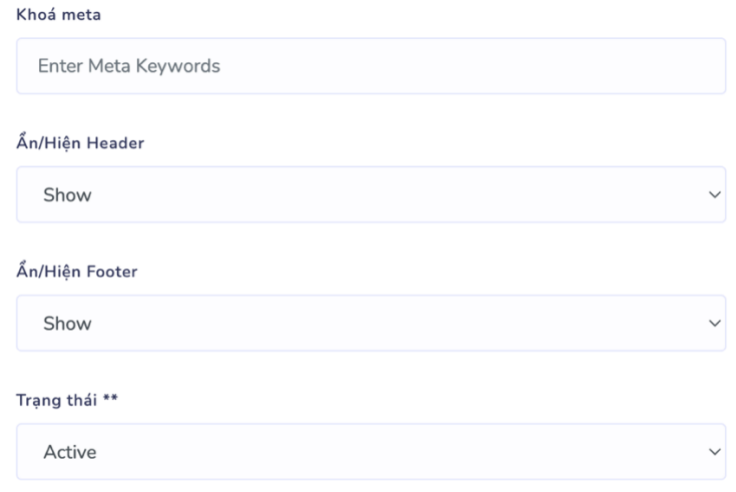
c. Chỉnh sửa trang:
Chức năng này không chỉ cho phép chỉnh sửa các trường title, ngôn ngữ, slug,… được tạo ở bước a. Còn thêm các trường cho phép Hiển thị/ẩn header menu, footer tuỳ theo nhu cầu. Thường khi tạo trang mới nên bật các trường bên dưới và thiết lập trạng thái là “Active”.

d. Tạo section: Nhấp vào Sections trên mỗi trang như hình:

Ta được danh sách các sections đã được tạo trước đó hoặc trống (nếu chưa được import từ website mẫu).
Thêm mới section: Nhấp vào “Thêm phần/Add section” :

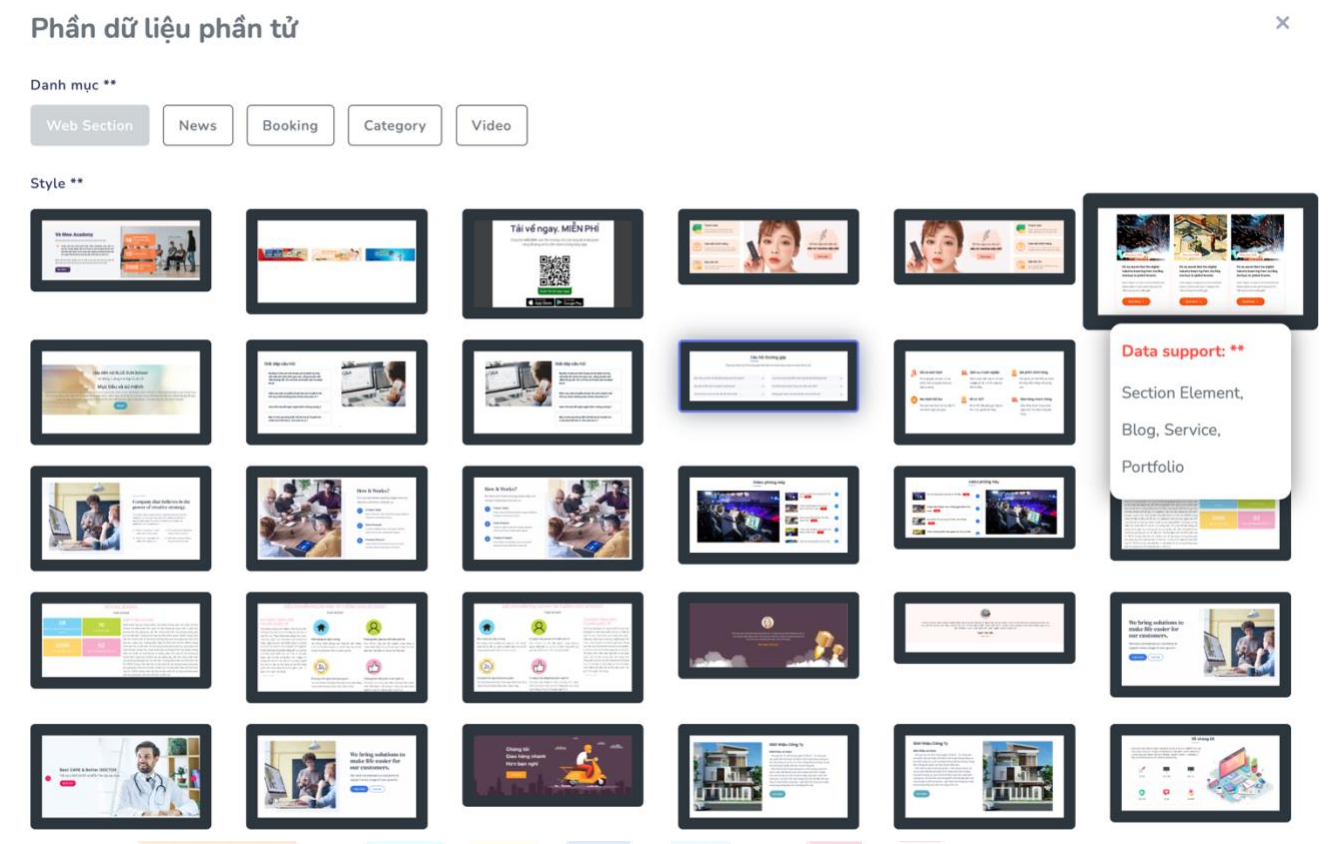
Ta được màn hình bên dưới, xem giải thích bên cạnh các trường trong màn hình thêm section:

e. Các loại dữ liệu section:

Trong đó:
- Danh mục: nhiều style sections chia theo từng loại danh mục như:
o Web section: tất cả sections ở đây đều có thể được dùng được cho các danh mục khác như: News, Booking, Category, Video.
o Còn những danh mục như: News, Booking, Category, Video thì những section này chỉ dành riêng cho chính nó. Ví dụ: trong danh mục Booking được thiết kế chỉ dành cho booking, lấy dữ liệu trong booking đưa vào.
- Styles: Ứng với mỗi style đều có hình đại diện, cho nên bạn có thể lựa chọn dễ dàng.
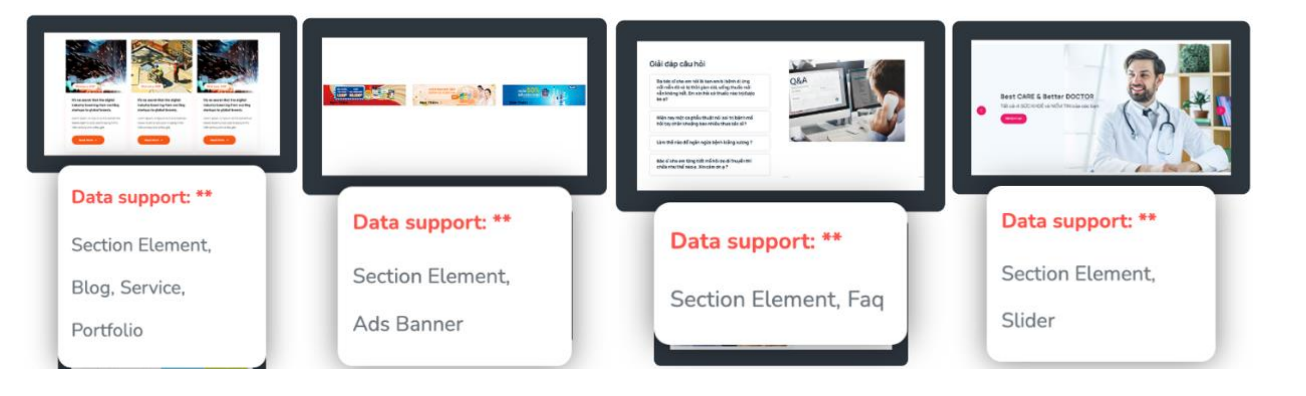
*Những điểm cần lưu ý khi chọn section: Ứng với mỗi section khi drag vào sẽ hiển thị danh sách “Data support”.
Vậy Data support là gì? Data support là kiểu dữ liệu mà section hỗ trợ như: Blog, Service, Portfolio,…

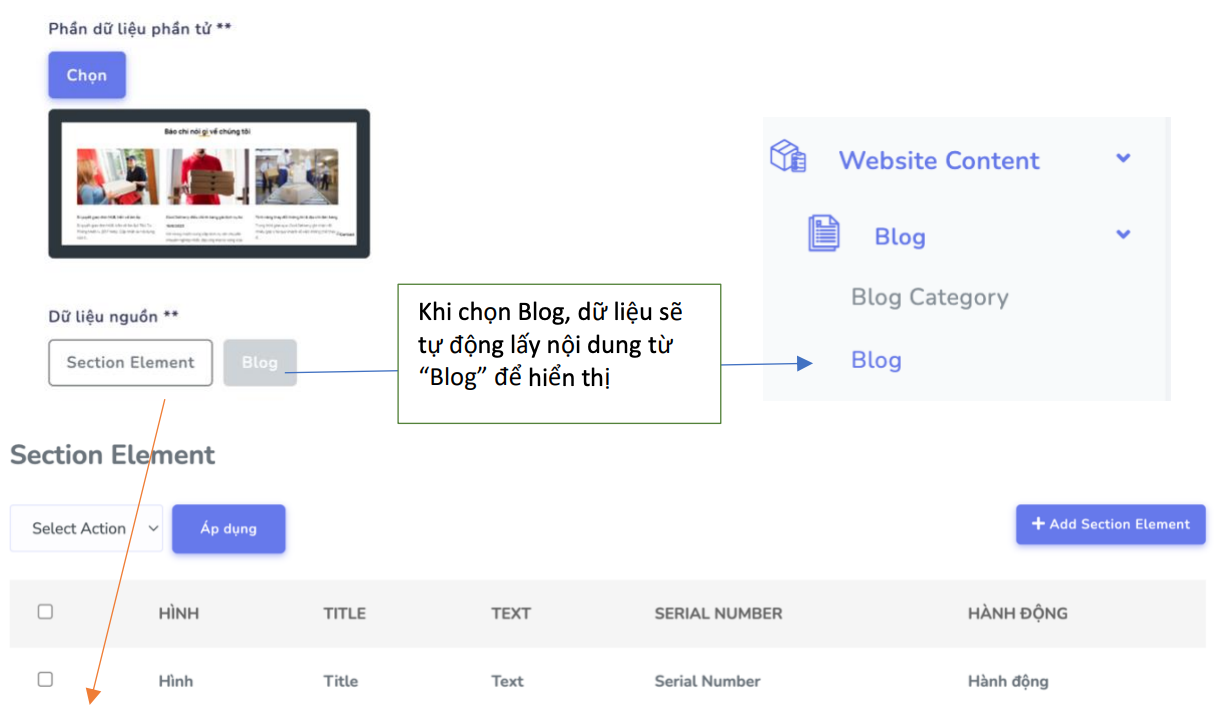
Cách hoạt động của section như thế nào?

Nếu dữ liệu nguồn là “Section Element” thì bạn sẽ tự tạo dữ liệu bên dưới bằng cách nhấp vào nút “Add Section Element”.
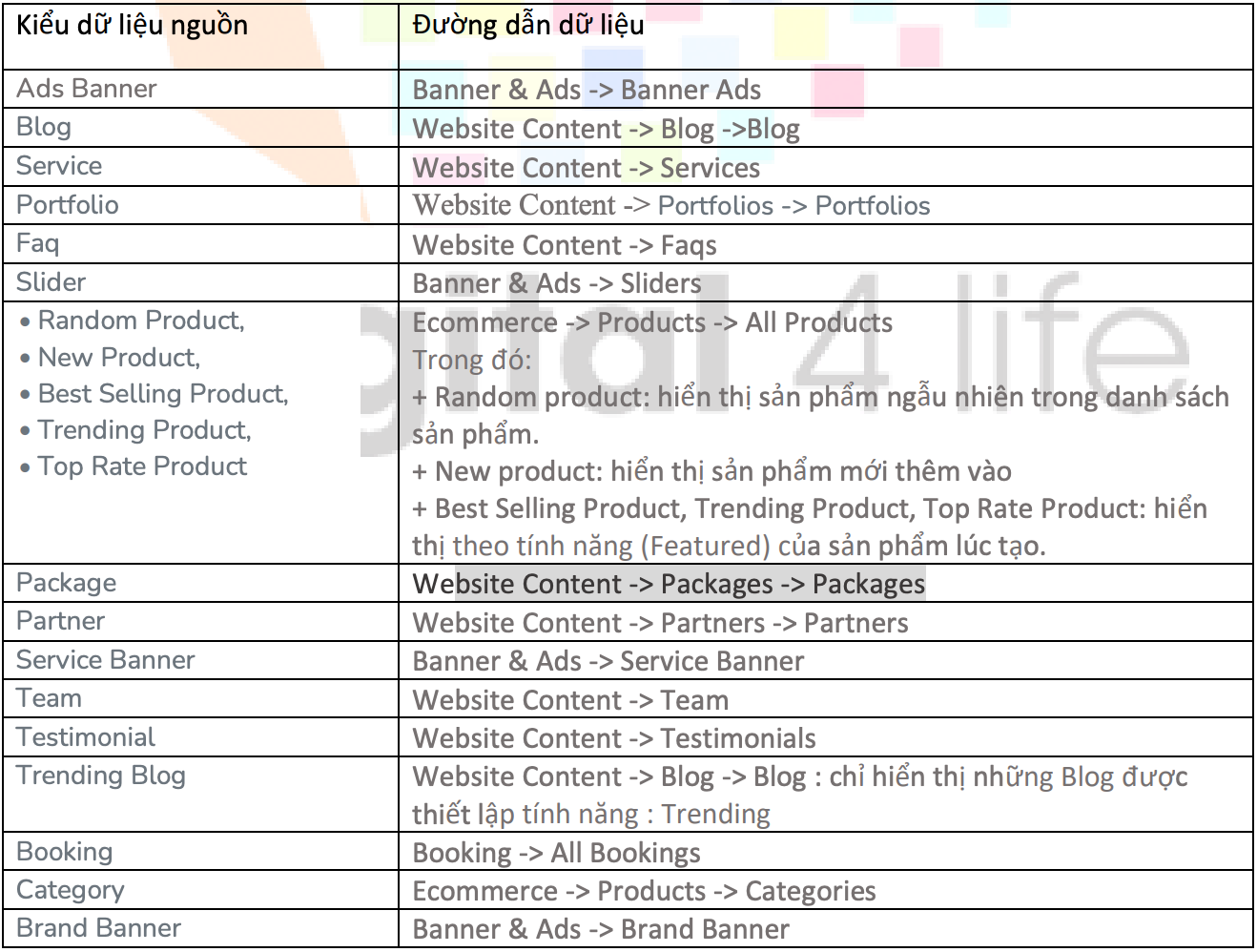
Vị trí các loại dữ liệu nguồn có thể bạn quan tâm:

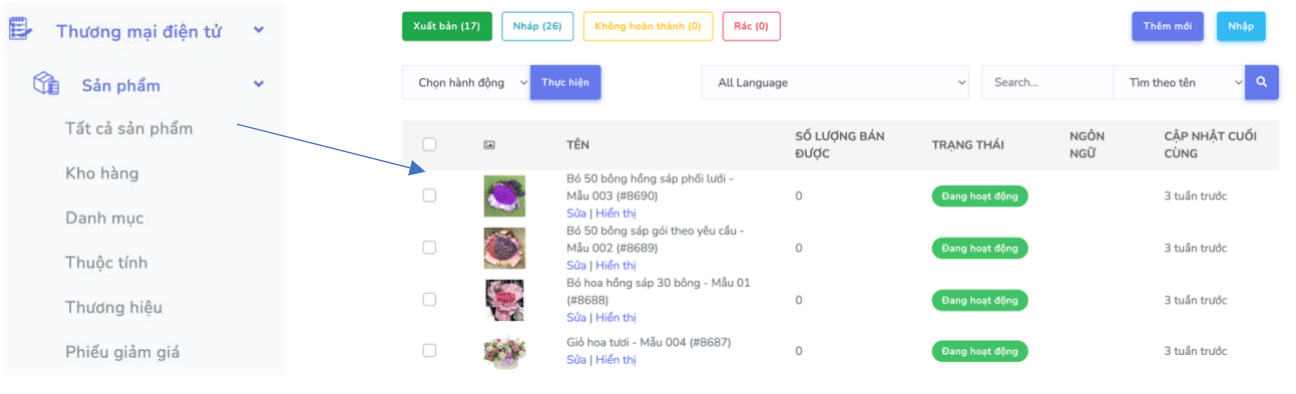
Sản phẩm

Trong đó:
+ Tất cả sản phẩm: hiển thị danh sách tất cả sản phẩm có trong cửa hàng.
+ Kho hàng: hiển thị danh sách sản phẩm cùng với số lượng tồn trong kho.
+ Danh mục: nhóm các sản phẩm giống nhau vào cùng danh mục giúp quản lý sản phẩm dễ dàng.
+ Thuộc tính: hay biến thể của sản phẩm. Nếu cùng sản phẩm “Sữa tắm” nhưng có 2 dạng thể tích 1l và 600ml và với giá bán khác nhau. Bạn nên tạo thuộc tính giúp khách hàng hiểu rõ hơn. Giới thiệu kĩ hơn ở phần tạo sản phẩm.
+ Thương hiệu: dành cho các cửa hàng bán hàng chính hãng, thương hiệu của từng sản phẩm.
+ Phiếu giảm giá: áp dụng các chương trình khuyến mãi của cửa hàng.
Để tạo sản phẩm, ta thực hiện các bước sau, trong đó nếu bước nào không cần thiết cho sản phẩm ( có thể bỏ qua).
Bước 1: Tạo thuộc tính sản phẩm.
Bước 2: Tạo danh mục sản phẩm
Bước 3: Tạo thương hiệu
Bước 4: Tạo sản phẩm
Bước 5: Tạo phiếu giảm giá.
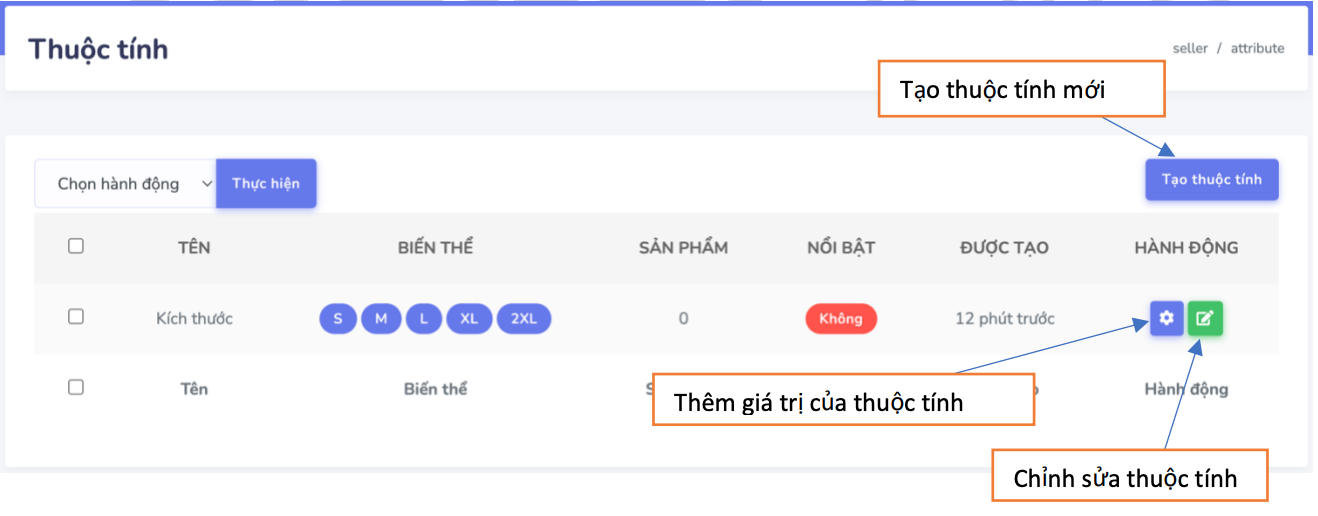
a. Thuộc tính sản phẩm

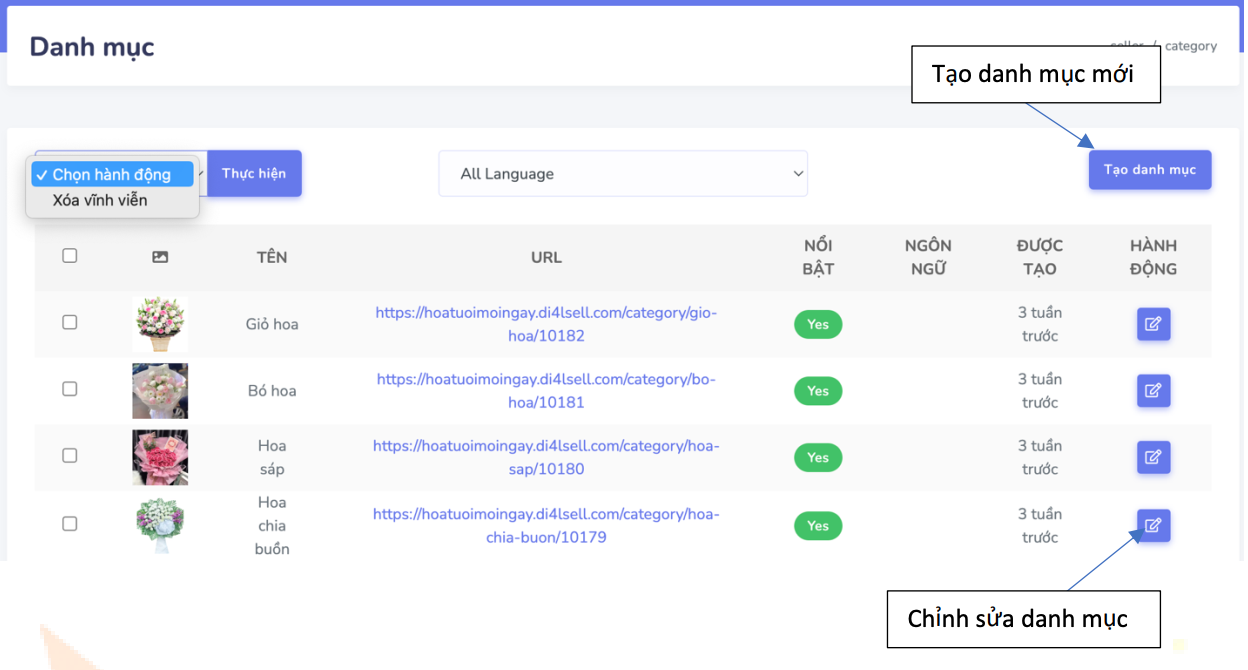
b. Danh mục sản phẩm:

Lưu ý: hình ảnh icon của danh mục nên để kích thước là : 372x372px
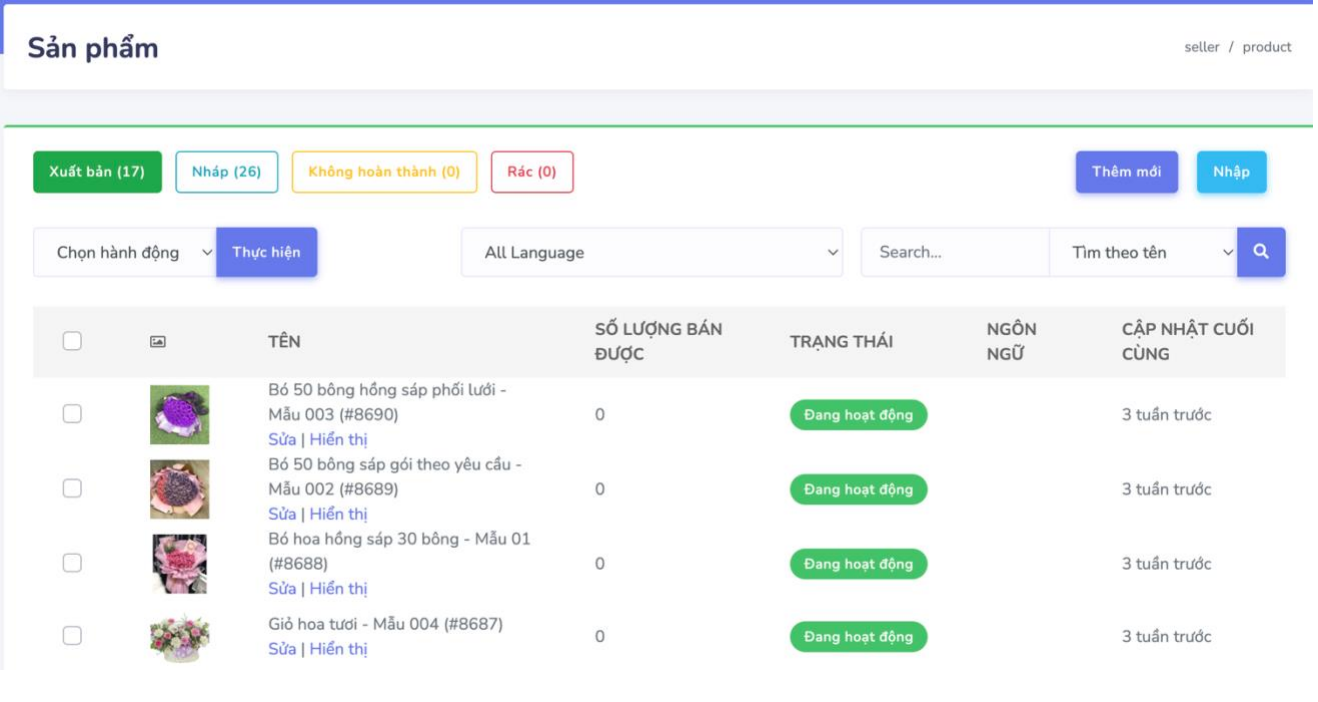
c. Sản phẩm:

Trong đó:
+ Thêm mới: tạo sản phẩm mới.
+ Nhập: cho phép import sản phẩm từ file vào.
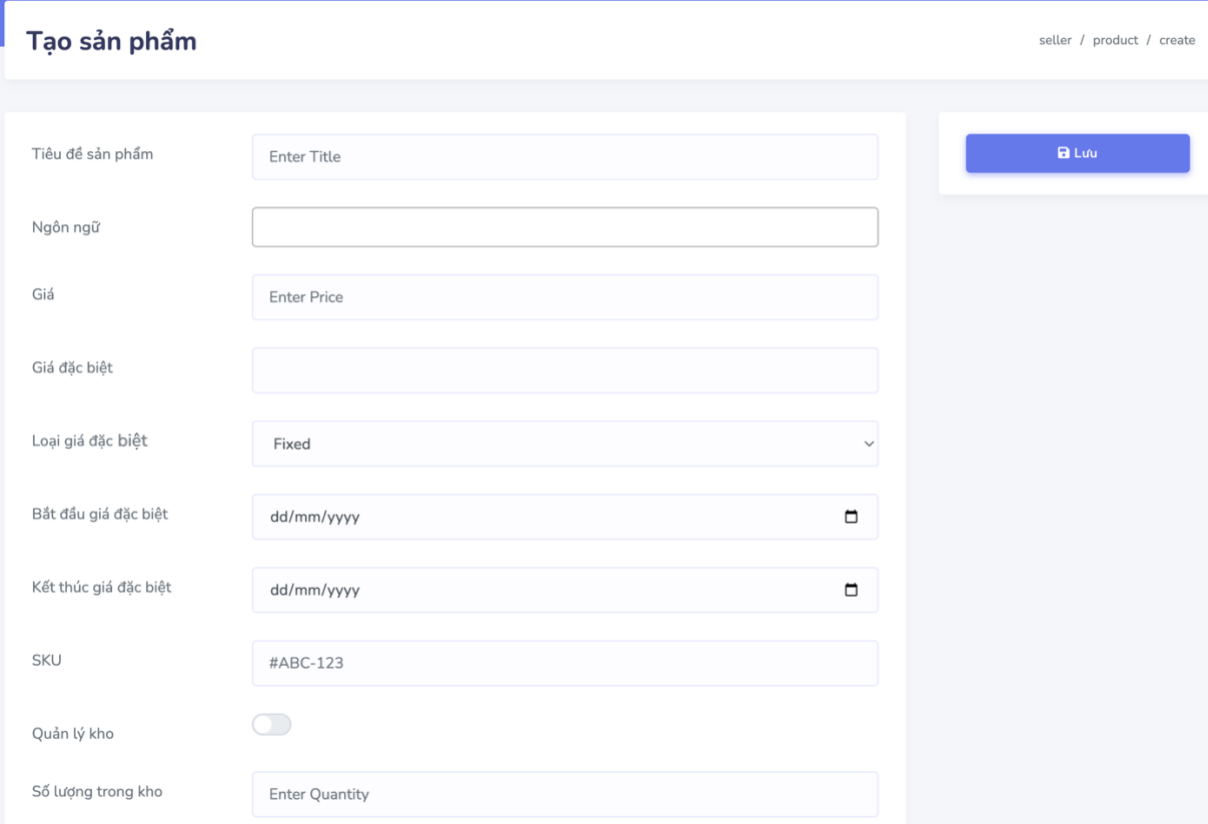
Tạo mới sản phẩm:

Trong đó:
+ Tiêu đề sản phẩm: tên sản phẩm đăng bán
+ Ngôn ngữ: tuỳ chọn ( nếu bạn muốn chỉ định sản phẩm chỉ hiện trong quốc gia nào đó thì có thể chọn ngôn ngữ) để mặc định sẽ hiển thị tất cả các nước mà bạn đã thiết lập trước đó.
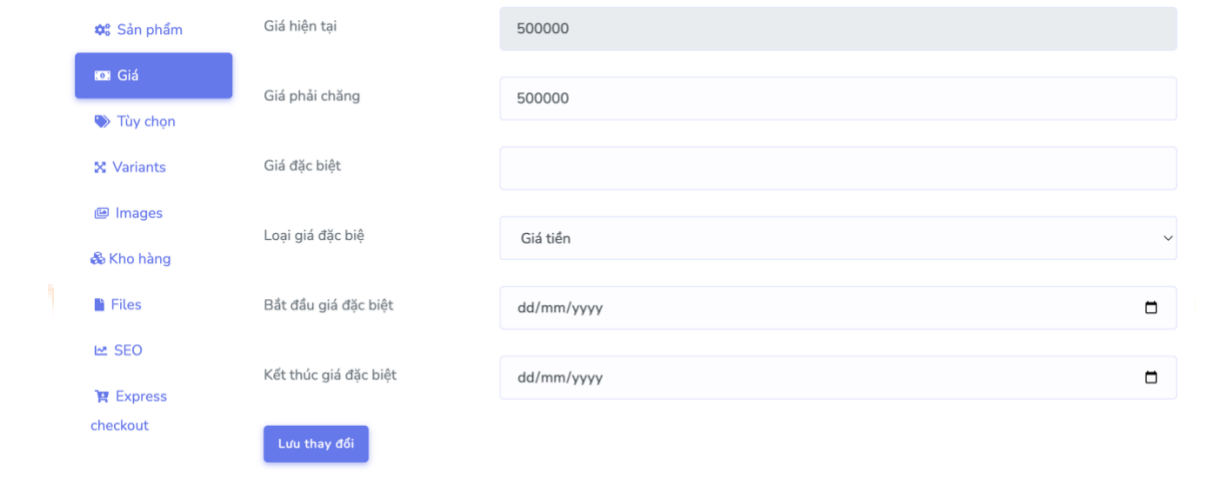
+ Giá: giá bán sản phẩm.
+ Giá đặc biệt: số tiền giảm giá ( ko phải số tiền sau khi giảm). Ví dụ: Giá sản phẩm đăng bán: 250.000vnđ, bạn muốn trong tháng 10 giảm giá còn 200.000vnđ, thì giá đặc biệt là: 50.000vnđ.
+ Bắt đầu giá đặc biệt và kết thúc giá đặc biệt: thời gian bắt đầu và kết thúc khuyến mãi.
+ SKU: được xem như trường định danh cho sản phẩm (mã này là duy nhất và không được trùng), dùng để đồng bộ sản phẩm giữa các sàn giao dịch sau này.
+ Quản lý kho: cho phép hệ thống có quản lý số lượng tồn kho của sản phẩm hay không? Nếu không bật thì sản phẩm chỉ hiển thị “Còn hàng”, còn nếu bật sẽ nhập số lượng trong kho. Khi đó, nếu sản phẩm được bán sẽ giảm số lượng trong kho và cảnh báo khi nào sản phẩm hết hàng.
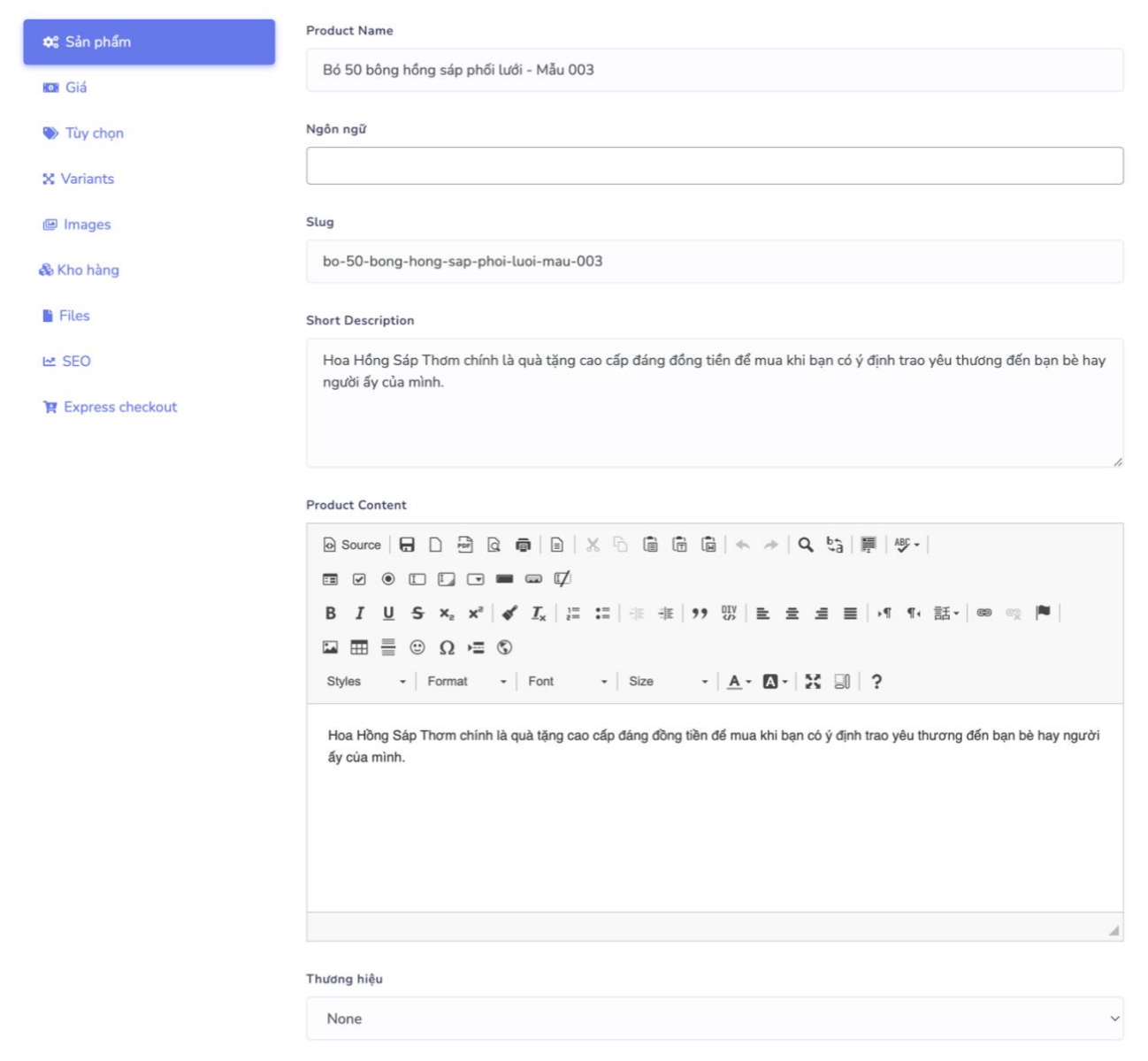
Sau khi điền đầy đủ thông tin cần thiết, bạn nhấn nút “Lưu”, chuyển tiếp qua màn hình kế tiếp sau:


+ Sản phẩm: để sản phẩm đăng bán được chú ý, bạn cần bổ sung thông tin mô tả ngắn, nội dung mô tả sản phẩm.
- Thương hiệu: Chọn thương hiệu cho sản phẩm (nếu có).
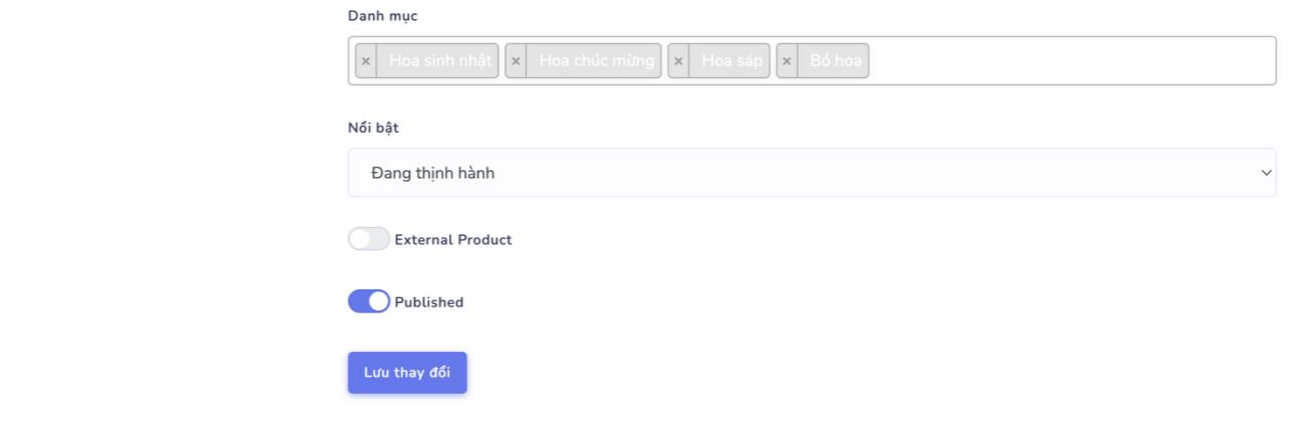
- Danh mục: lựa chọn danh mục phù hợp với sản phẩm.
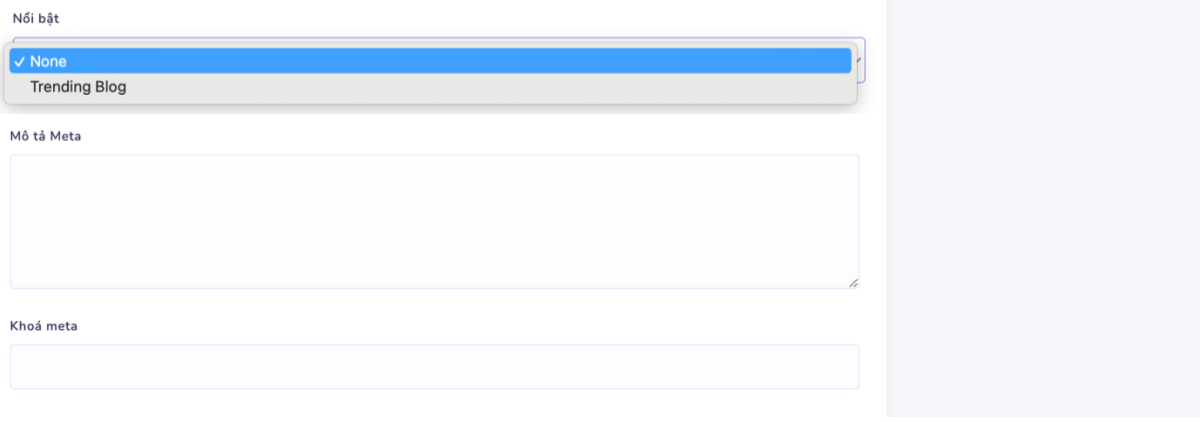
- Nổi bật: có các tuỳ chọn như sau:

- Published: nếu bật thì sản phẩm sẽ được hiển thị ra ngoài cho khách hàng lựa chọn, ngược lại sản phẩm ở thư mục tạm.
=> Sau cùng, nhấn nút Lưu các thông tin đã thay đổi bên trên.
+ Giá: xem lại giá thiết lập ban đầu đã đúng chưa, nếu chưa đúng có thể thay đổi lại và cập nhật.

+ Tuỳ chọn, Variants (Biến thể): bạn có thể thay đổi tuỳ theo sản phẩm có hoặc không.
+ Images: hình ảnh sản phẩm, kích thước khuyên dùng: 512x512px
+ Kho hàng: kiểm tra số / hàng đã đúng với số lượng trong kho nhập vào chưa.
+ SEO: thiết lập thông tin SEO cho sản phẩm.
Tin tức
Với mỗi trang web luôn có mục tin tức để thông báo những thông tin, sự kiện liên quan đến công ty, cửa hàng,… Dưới đây là phần hướng dẫn tạo danh mục tin tức và tin tức:
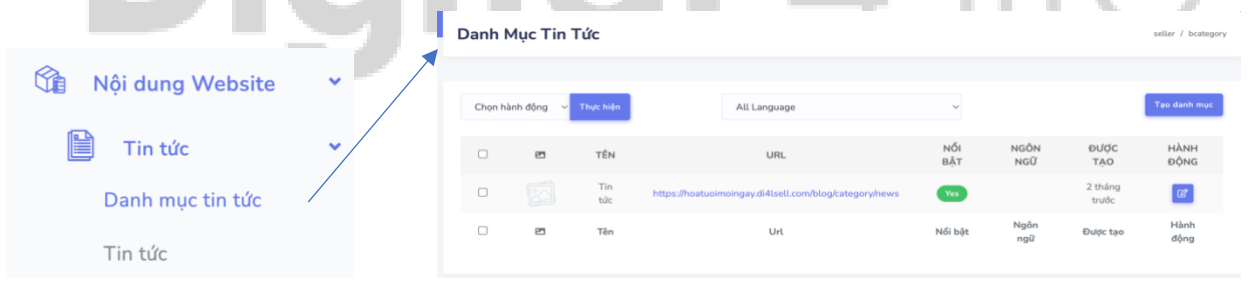
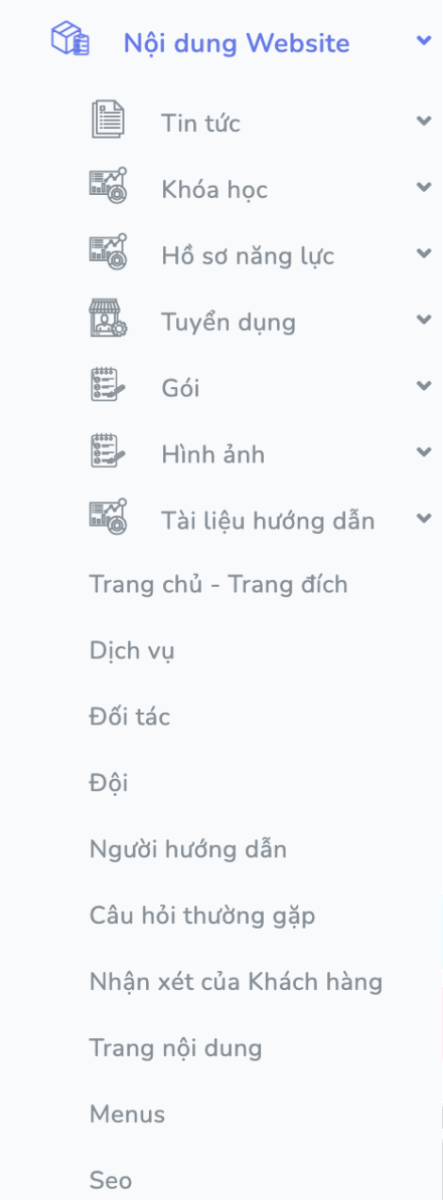
a. Tạo danh mục tin tức: vào mục Nội dung Website -> Tin tức -> Danh mục tin tức:

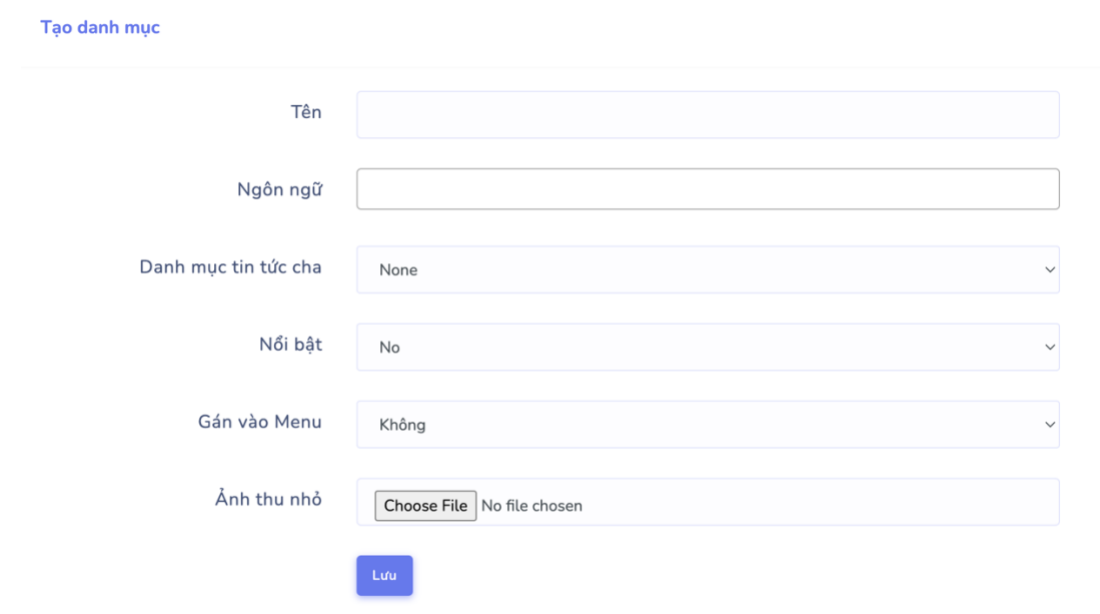
Sau đó chọn “Tạo danh mục”, ta được bảng sau:

Trong đó:
+ Tên: tên danh mục
+ Danh mục tin tức cha: có thể tạo danh mục trong đó có nhiều danh mục con.
+ Nổi bật & Gán vào menu: nếu chọn có bạn sẽ thấy danh mục này được nằm phía bên dưới menu Tin tức.
+ Ảnh thu nhỏ: ảnh đại diện của danh mục.
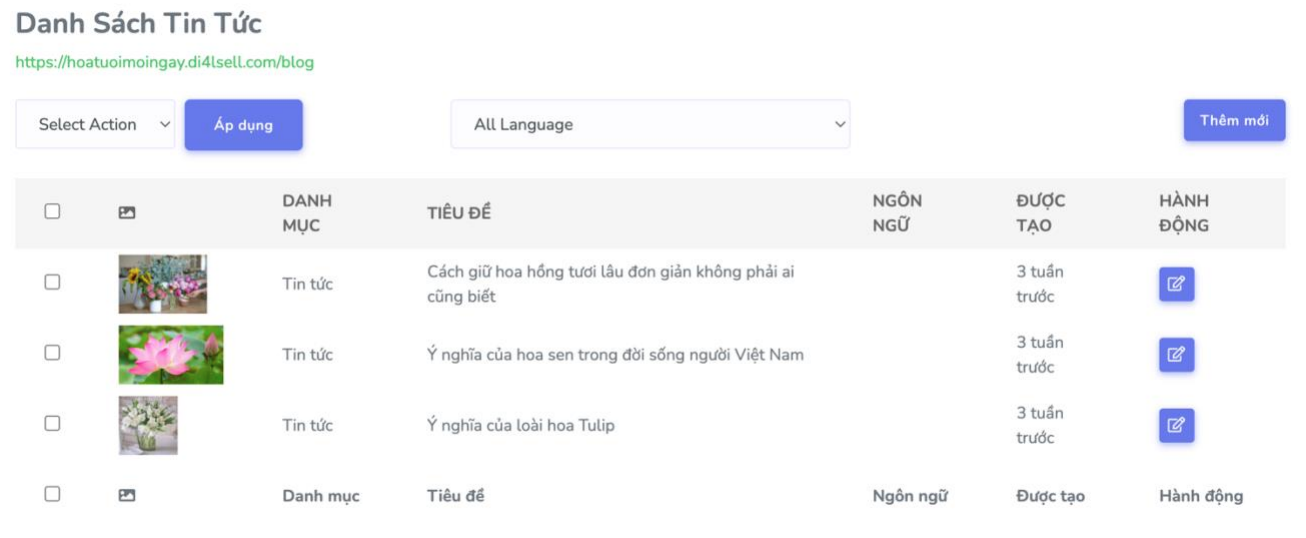
b. Tạo tin tức: vào mục Nội dung Website -> Tin tức -> Tin tức, ta được danh sách tin tức như hình:

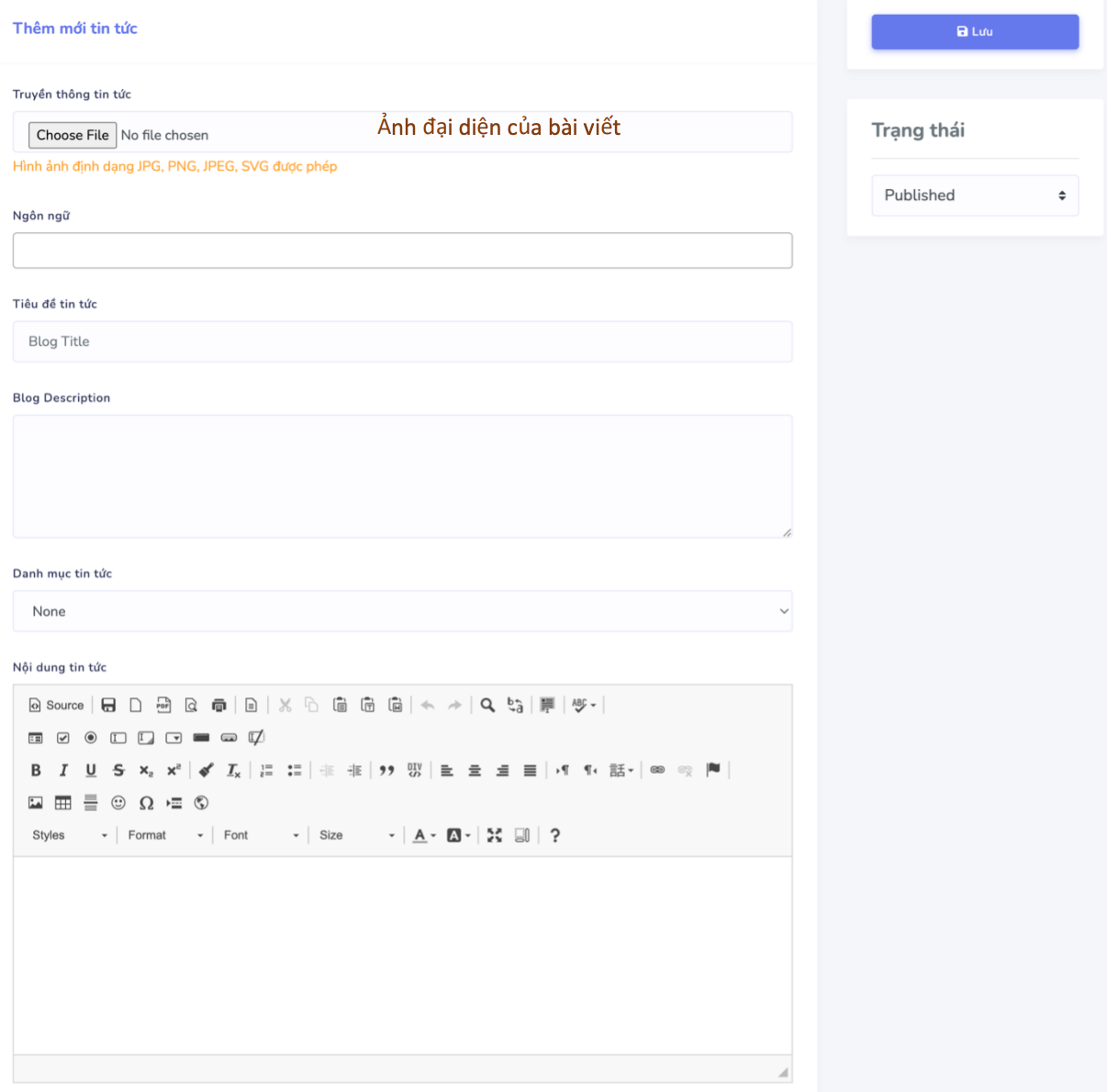
Nhấn vào nút “Thêm mới” để bài viết mới:


Sau khi điền tất cả các thông tin và chuyển trạng thái sang Published để xuất bản bài viết và hiển thị ra cho người đọc.
Tạo các mục theo nhu cầu trang web
Tương tự các phần hướng dẫn ở trên, với mục đích mong muốn tạo ra Khoá học, Tuyển dụng,… Bạn có thể vào mục “Nội dung Website” và tìm tên tương ứng, với những tiêu đề rất dễ hiểu. Bạn chắc chắn sẽ làm được.

CHÚC CÁC BẠN TẠO WEBSITE THÀNH CÔNG!!!
Mọi thắc mắc hoặc đăng kí mua gói dịch vụ hoặc tạo phần mềm, ứng dụng website theo design riêng có thể liên hệ tại website: di4l.vn hoặc qua số điện thoại: 0986.036.164 (Mr.Tuấn).