Cập nhật giao diện trang web hiện tại

Cửa hàng đẹp sẽ là điểm cộng thu hút khách hàng ghé qua. Với những hình ảnh bắt mắt, bố trí đẹp sẽ giữ chân khách hàng, giúp tăng doanh thu cho cửa hàng của bạn.
Để cập nhật lại giao diện trang web đồng thời hạn chế thời gian chỉnh sửa từng menu hợp lý, Di4L cung cấp danh sách giao diện mẫu phong phú. Bạn chỉ cần chọn giao diện mẫu hợp lý, sau đó bạn có thể chọn giao diện phù hợp với sở thích để trang trí giao diện của cửa hàng mình.
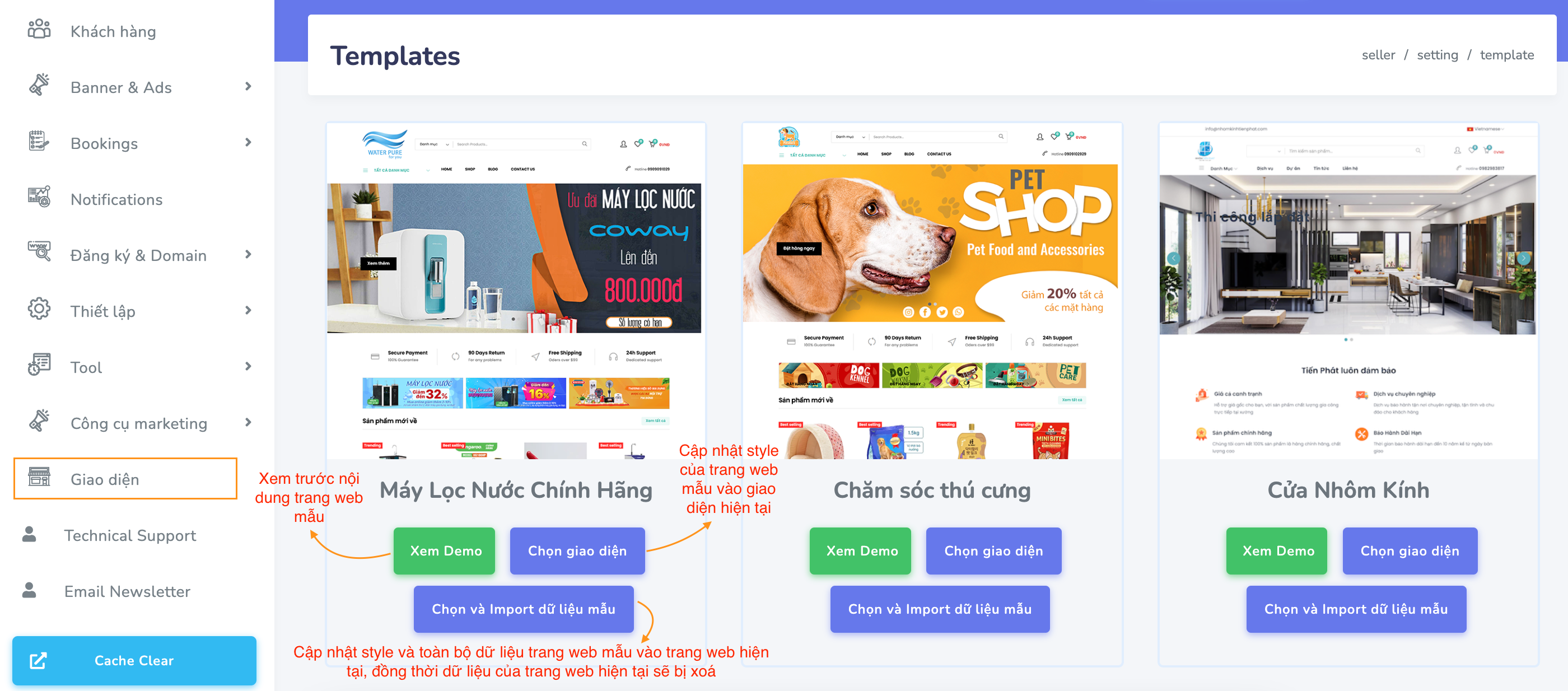
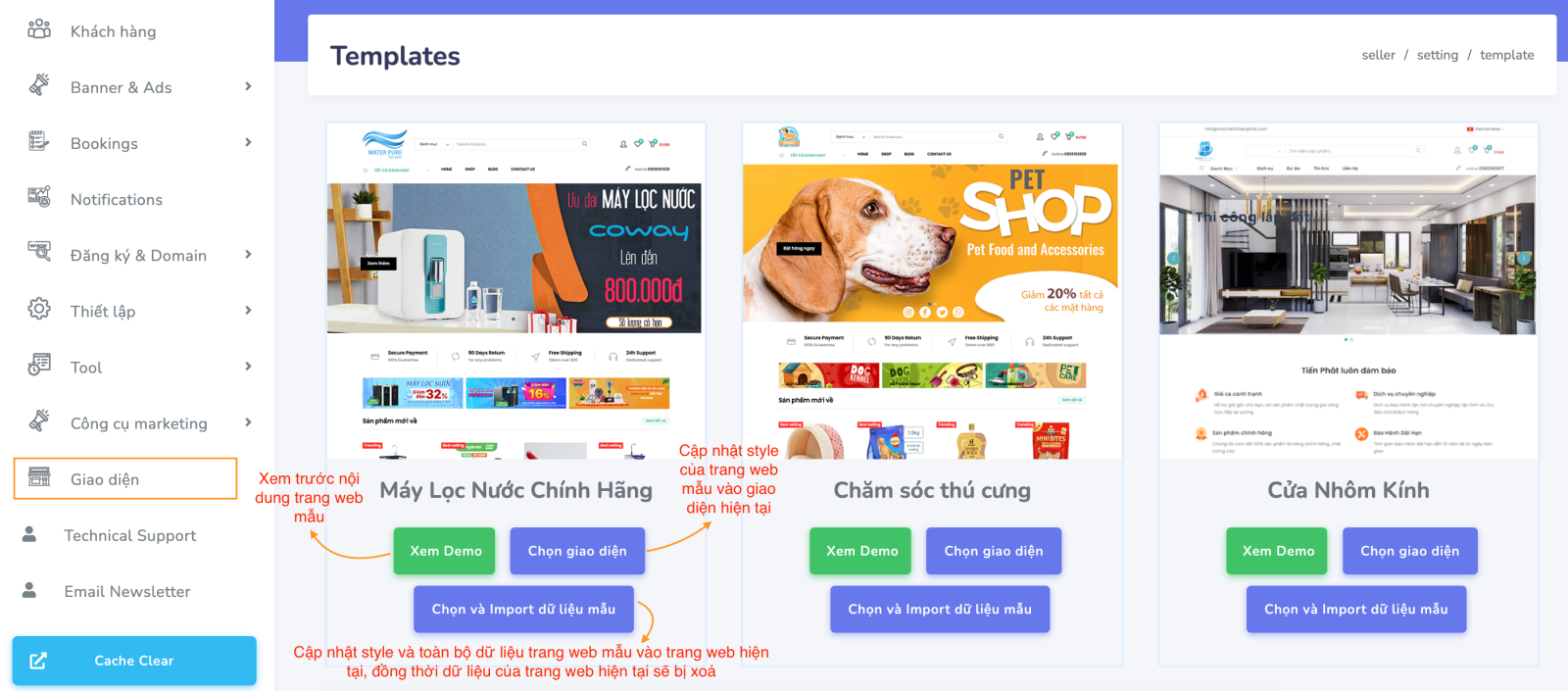
Để cập nhật giao diện, bạn vào mục " Giao diện ", bạn sẽ thấy danh sách các giao diện mẫu với các tuỳ chọn tương ứng bên dưới giao diện giúp bạn chọn lựa.

Bên dưới mỗi giao diện sẽ có 3 tuỳ chọn:
- Xem Demo: khi nhấp vào button này, bạn sẽ được xem trước giao diện trang web, cách bố trí sản phẩm, thanh quảng cáo, style font chữ được áp dụng,....
- Chọn giao diện: cho phép sao chép style font chữ, kích thước cỡ chữ, màu sắc,... từ giao diện mẫu vào giao diện của trang web hiện tại bạn đang sử dụng. Tuỳ chọn này phù hợp với trang web đã có sẵn giao diện chỉ muốn thay đổi style cho phù hợp.
- Chọn và import dữ liệu mẫu: khi chọn tuỳ chọn này, toàn bộ dữ liệu hiện tại của bạn sẽ bị mất, nên bạn cân nhắc trước khi sử dụng. Ngược lại, bạn có thể nhấp chọn tuỳ chọn này vì ngoài việc áp dụng toàn bộ style và dữ liệu mẫu của giao diện mẫu vào trang web hiện tại, giúp cho bạn dễ hình dung được các sản phẩm hiển thị và chỉnh sửa cũng như thêm sản phẩm một cách nhanh chóng.
Để xem trang web hiện tại sử dụng giao diện mẫu nào? Bạn cũng có thể vào Giao diện , trong danh sách giao diện có hiển thị tuỳ chọn "Đang dùng", như sau: